スタイルシート style.cssを編集していて今一つよくわからなかったMargin、Border、Padding の関係を整理してみました。
スタイルシートのMargin、Border、Paddingの関係
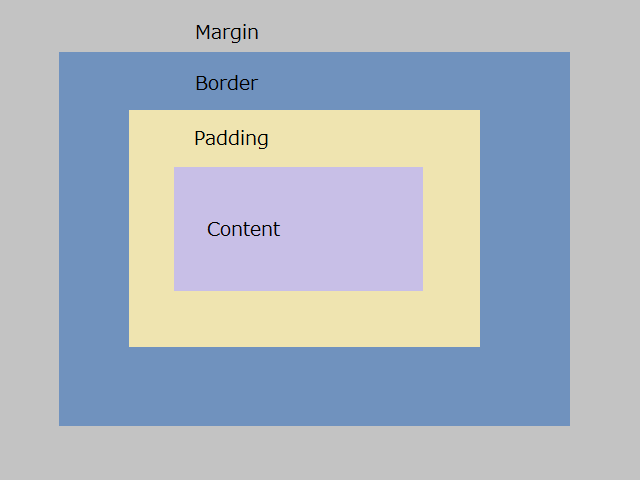
スタイルシートのMargin、Border、Paddingの関係を図にしてみましょう。
外側から、Margin、Border、Padding です。
もう1つわかりにくのが、サイズの指定方法です。
- padding: 1px; 「上下左右」をまとめて指定
- padding: 1px 2px; 「上下」と「左右」を指定
- padding: 1px 2px 3px; 「上」、「左右」、「下」を指定
- padding: 1px 2px 3px 4px; 「上」、「右」、「下」、「左」を指定(時計回り)
わかりにくいし、間違えやすいので「上下左右」をまとめて設定か、または「上」、「右」、「下」、「左」のすべてを指定でいくことにします。
WEBサイトでMargin、Border、Paddingを調べる方法
何らかのWEBサイトでMargin、Border、Paddingを調べるには、XRAYを使うと便利です。
XRAYについては以下をご覧ください。

便利なCSS解析ツールXRAY margin border paddingの値をクリックでゲット
CSSを解析する上で便利なツール XRAY のご紹介です。
このXRAYはCSSでカスタマイズする上で必須とっていいぐらいとても便利なツールです。
便利なCSS解析ツールXRAY
WordPressなどでWEBページを制作している...
CSS についてのおすすめの本
↓CSS レスポンシブデザインのおすすめの本はコチラ



コメント