WordPressを使って、プログラムなしでカスタムフィールド検索を行いたいと思い調べてみました。
どうやらWP Custom Fields Searchというプラグインがカスタム検索に向いているようです。
また、Advanced Custom Fieldsを使うと自由にカスタムフィールドを作りことが可能です。
これらの2つのプラグインを組み合わせた簡易的な検索画面の作成例はなかなか見つからなかったので、今回、この二つのプラグインを合わせて簡単な検索画面を作ってみました。
目次
Advanced Custom Fieldsのインストールのインストールと設定
まず、Advanced Custom Fieldsをインストールします。
Customise WordPress with powerful, professional and intuitive fields
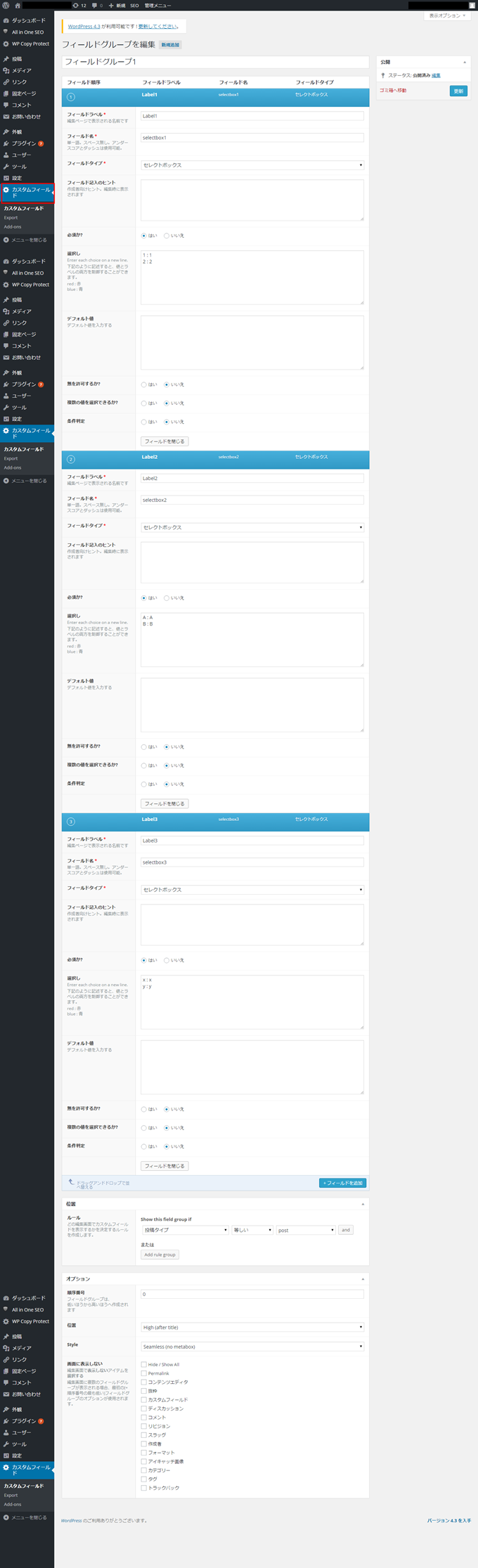
Advanced Custom Fieldsをインストール後、左下の「カスタムフィールド」ボタンを押してカスタムフィールドを作成します。
まず、フィールドグループの名前を付けます。ここでは「フィールドグループ1」とします。
次に作成したフィールドグループに3個フィールドを作成します。3個それぞれのフィールドを編集します。
フィールドラベルは、「Label1」「Label2」「Label3」とします。
フィールド名は、「selectbox1」「selectbox2」「selectbox3」とします。
フィールドタイプは、3個とも「セレクトボックス」とします。
この項目は、カスタムフィールドのタイプ指定で、以下の設定が可能です。
基本:テキスト、テキストエリア、数値、メール、パスワード
Content:Wysiwygエディタ、画像、ファイル
選択肢:セレクトボックス、チェックボックス、ラジオボタン、真/偽
Relatinal:ページリンク、投稿オブジェクト、関連、タクソノミー
フィールド記入のヒントは、作成者向けのヒント、編集時に表示されるものですが、空にしておきます。
必須か?は、「はい」にチェックします。
選択しは、
1個めのLabel1に対しては
1:1
2:2
とします。
2個めのLabel2に対しては、
A:A
B:B
とします。
3個めのLabel3に対しては、
x:x
y:y
とします。
デフォルト値は、空にしておきます。
無を許可するか?は、「いいえ」にチェックします。
複数の値を選択できるか?は「いいえ」にチェックします。
条件判定は「いいえ」にチェックします。
これ以外の値はデフォルトのまま「公開」します。
以上で、カスタムフィールドLabel1、Label2、Label3が作成されました。
投稿でカスタムフィールドを設定する
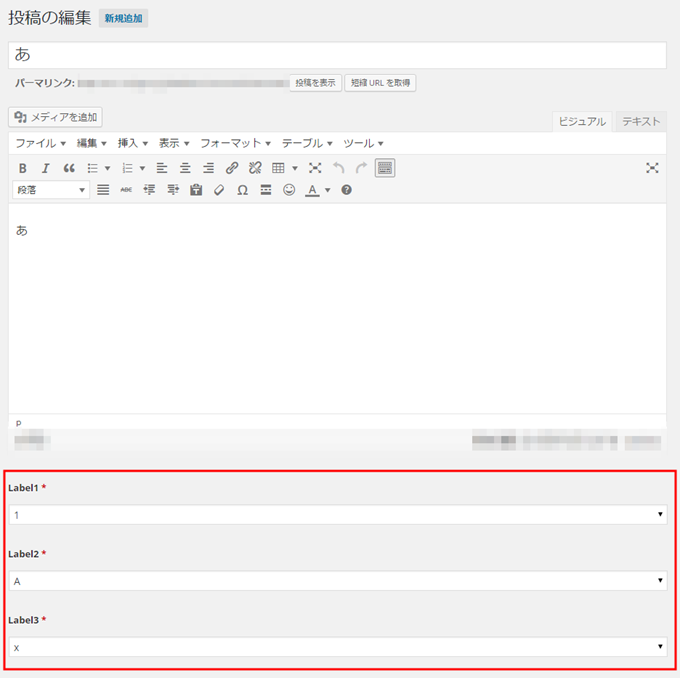
次に、投稿画面を表示します。
投稿画面の下に、先ほど、Advanced Custom Fieldsで作成したLabel1、Label2、Label3という3個のカスタムフィールドが作成されていることを確認します。
今回、投稿タイトルを「あ」として、Label1を「1」、Label2を「A」、Label3を「x」と選択しました。
同様な方法で以下のように投稿を作成しました。
投稿タイトル --- 「Label1」「Label2」「Label3」として以下を作成します。
タイトル「あ」 --- 「1」「A」「x」
タイトル「い」 --- 「1」「A」「y」
タイトル「う」 --- 「1」「B」「x」
タイトル「え」 --- 「1」「B」「y」
タイトル「お」 --- 「2」「A」「x」
タイトル「か」 --- 「2」「A」「y」
タイトル「き」 --- 「2」「B」「x」
タイトル「く」 --- 「2」「B」「y」
WP Custom Fields Searchのインストールと設定
次にWP Custom Fields Searchをインストールします。
This plugin allows multiple form inputs to be configured to search different aspects of a post including custom fields.
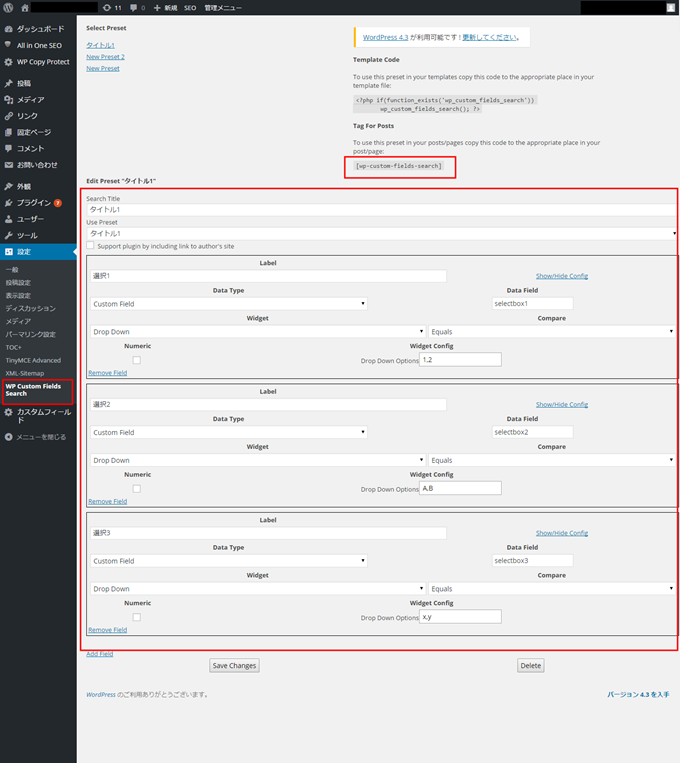
WP Custom Fields Searchをインストール後、「WP Custom Fields Search」を選択します。
「New Preset」を押して新しいプリセットを作成します。
Search Titleにタイトルを入力します。ここでは「タイトル1」といします。
Use Presetはドロップダウンボックスから、そのまま作成したタイトル「タイトル1」を選択します。
Fieldについては、「Add Field」を押して3個のFieldを作成します。
作成した3個のFieldについて、各項目はそれぞれ次のように設定します。
Labelは「選択1」「選択2」「選択3」とします。
Data Typeはドロップダウンリストから「Custom Field」を選択します。
「Post Field」「Custom Field」「Category」「Tag」「Post Type」の中から選択可能です。
Data Fieldは「selectbox1」「selectbox2」「selectbox3」とします。この部分はAdvanced Custom Fieldのフィールド名です。
Widgetは「Drop Down」とします。
「Text Input」「Drop Down」「Radio Button」「Hidden Constant」「Checkboxes」の中から選択可能です。
Compareは「Equals」とします。
「Equals」「Phrase In」「Words In」「Less Than」「More Than」「At Most」「At Least」「Range」「Sort Order」の中から選択可能です。
Numericはチェックしません。
Widget Configは「1,2」「A,B」「x,y」とします。
設定後に、「Save Changes」で保存しておきます。
検索のテスト
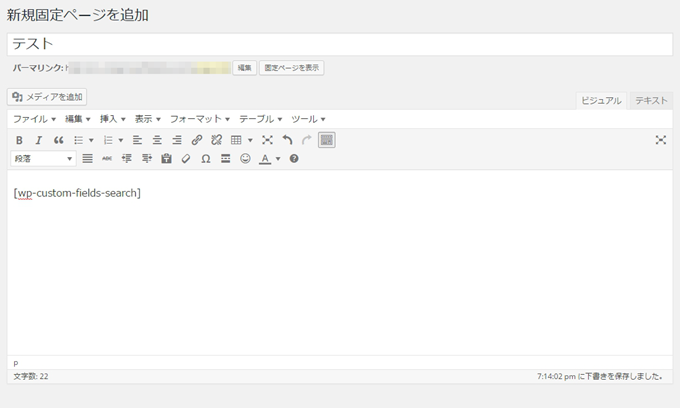
固定ページを「新規追加」して、以下のショートコードを入力します。
[wp-custom-fields-search]
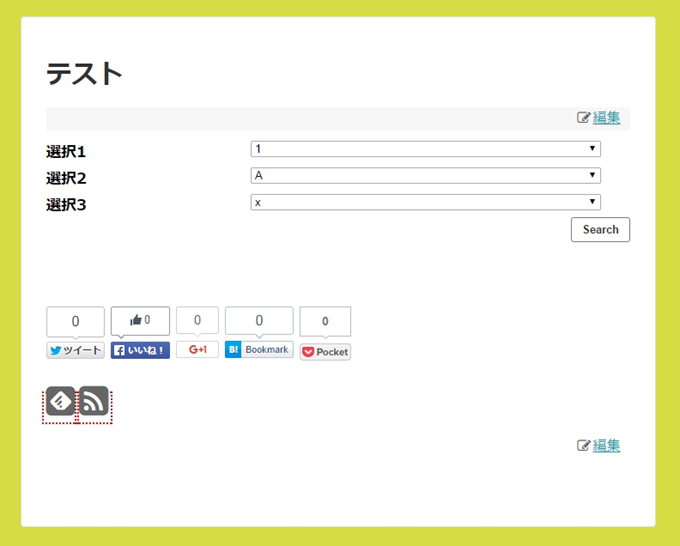
この固定ページを開きます。
WP Custom Fields Searchで作成した「選択1」「選択2」「選択3」が表示されます。
このまま、ドロップダウンリストから任意の値を選択して「Search」を押すと、選択肢に紐づいた投稿が表示されることがわかります。
いかがでしょうか?
WordPressでプログラミングなしで簡単なカスタム検索を作ることが出来ました。
WordPressのおすすめ本
↓WordPressのおすすめ本はコチラ











コメント
[…] […]