WordPress Simplicityのトップページサムネイル中と記事本文中にアドセンスのコードを差し込む方法をまとめました。
Google Adsenseの管理画面に以下のように表示されていました。
1 週間の収益が最大 60%(¥xxxx)増加することが予測されます。
広告ユニット「yyyy」は、読み込まれた時間の 24% しかユーザーの目に触れていません。広告ユニットの視認性を高めると、収益の改善が見込めます。
当ブログは、わいひらさんの
Simplicity(http://wp-simplicity.com/)
というテーマを使ってカスタマイズしています。
Simplicityは、とても綺麗でわかりやすいテーマで、修正、更新も頻繁に行われています。
ただ、広告の表示位置に関しては、Simplicityの設定で出来ることは限られるようです。
例えば、私のGoogle Adsenseの位置は、記事中のみで最初のH2タグの上と本文の最後にダブルレクタングルで貼っていました。
ざっと以下の通りです。

(画像:http://wp-simplicity.com/ads-settings/)
Google Adsenseからの指摘は、上記の広告1と広告2の視認性が悪いというもののようです。
今回、PHPをカスタマイズしてトップページのサムネイル中と記事本文中にアドセンスのコードを差し込んでみました。
最初にSimplicityの設定で行うこと
まず、最初にWordPressの管理画面にログインします。
外観 ⇒ カスタマイズを開きます。
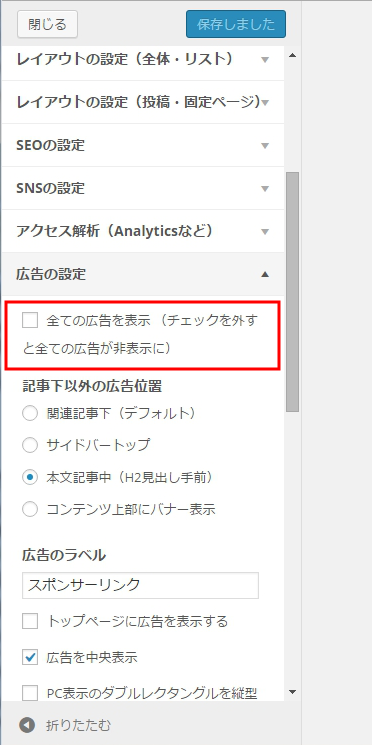
「全ての広告を表示(チェックを外すと全ての広告が非表示に)」のチェックを外します。
以下に示すカスタマイズを行うと、それ以降Simplicityの広告設定は使えなくなることに注意しましょう。
トップページ サムネイル中にアドセンスのコードを差し込む
すでにトップページのサムネイル中にアドセンスのコードを差し込むことをトライしている人がいました。
基本、以下の修正の通りでよいかと思います。
修正するのはlist.phpです。
修正前のコードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div id="list"> <!-- 記事一覧 --> <?php if (have_posts()) : // WordPress ループ $count = 0; while (have_posts()) : the_post(); // 繰り返し処理開始 $count += 1; if ( is_list_style_bodies() ) {//一覧表示スタイルが本文表示 get_template_part('entry-body');//一覧表示スタイルが本文表示の場合 } else {//サムネイルカードか、大きなサムネイルカードの場合 get_template_part('entry-card');//一覧表示スタイルがカードor大きなサムネイルカード表示の場合 } //トップページ中間に広告をできるかどうか(表示するかどうか) if ( is_ads_list_in_middle_on_top_page_enable($count) ) { get_template_part('ad'); } endwhile; // 繰り返し処理終了 ?> |
修正後のコードは以下の通りです。
私は広告を中央表示したかったので<center>を入れています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div id="list"> <!-- 記事一覧 --> <?php if (have_posts()) : // WordPress ループ $count = 0; while (have_posts()) : the_post(); // 繰り返し処理開始 $loop_count++; ?> <?php if ( is_list_style_bodies() ) {//一覧表示スタイルが本文表示 get_template_part('entry-body');//一覧表示スタイルが本文表示の場合 } else {//サムネイルカードか、大きなサムネイルカードの場合 get_template_part('entry-card');//一覧表示スタイルがカードor大きなサムネイルカード表示の場合 }?> <?php if ($loop_count == 1 || $loop_count == 3 || $loop_count==7) { print <<<EOD <center> <p>スポンサードリンク</p> ////////////////////////// //ここにアドセンスを挿入// ////////////////////////// </center> EOD; } ?> <?php endwhile; // 繰り返し処理終了 ?> |
このように修正すると、トップページのサムネイルの1記事目、3記事目、7記事目の後ろにアドセンスのコードが表示されます。
アドセンスの広告は1ページに3つまでしか貼れないこと、「スポンサードリンク」の表示が必要であることに注意してください。
PHPの修正は子テーマで行うのがベストなのですが、上記のカスタマイズを子テーマで行う方法がわからなかったので、直接list.phpを修正してしまいました。
直接PHPファイルを修正した場合、テーマのバージョンアップに追随できないので、今後は修正方法を検討したいと思っています。
なお、list.phpを直接修正する場合は、必ず、list.phpのバックアップを取っておきましょう。
記事中にアドセンスのコードを差し込む
記事中にアドセンスのコードを差し込むことは、わいひらさんが既に例を示してくれていました。

この通りの修正でよいかと思います。
functions.phpは子テーマを作っていたので、子テーマのfunctions.phpにわいひらさん提供の以下のコードを貼り付けるだけで完了です。
私は、広告を中央表示したかったので<center>を入れています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
function add_ad_before_h2_for_3times($the_content) { //広告(AdSense)タグを記入 $ad = <<< EOF <center> <p>スポンサードリンク</p> ////////////////////////// //ここにアドセンスを挿入// ////////////////////////// </center> </p> EOF; if ( is_single() ) {//投稿ページ $h2 = '/^<h2.*?>.+?<\/h2>$/im';//H2見出しのパターン if ( preg_match_all( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか if ( $h2s[0] ) {//チェックは不要と思うけど一応 if ( $h2s[0][0] ) {//1番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content); } if ( $h2s[0][1] ) {//2番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][1], $ad.$h2s[0][1], $the_content); } if ( $h2s[0][2] ) {//3番目のH2見出し手前に広告を挿入 $the_content = str_replace($h2s[0][2], $ad.$h2s[0][2], $the_content); } } } } return $the_content; } add_filter('the_content','add_ad_before_h2_for_3times'); |
ここでもスポンサードリンクの表示は必要です。
Simplicity 2で子テーマを使っている場合、子テーマのfunctions.phpに追加するだけでOKです。
Stingerをお使いの人なら、「ままはっく」のまなしばさんが以下の記事にコードを書いてくれています。

まとめ
PCとモバイルで正常に広告が表示されることを確認しました。
私の場合、広告のサイズは300x250のみを使っています。
上記のカスタマイズを行うと、広告のコードはベタで貼っているため、今後修正する際には直接コードをいじる必要があります。
私は広告自体は、記事の視認性が悪くなるのであまり沢山は表示したくなかったのですが、ゲーム感覚で多少の商売根性は持ってもよいでしょう。
さて、どのぐらい収益が改善するか楽しみです。
WordPressのおすすめ本
↓WordPressのおすすめ本はコチラ





コメント