あるアプリケーションでBootstrap3でNavbarを使っているのですが、スマホ表示になってくれないのです。
Bootstrap3のNavbarはレスポンシブ対応のはずなのですが、なんでなんでしょうか?
レスポンシブデザインについては以下をご覧ください。

レスポンシブデザインって何?(RWD, Responsive Web Design)意味と作り方
レスポンシブデザインって知っていますか?
レスポンシブデザインは、次のように表記されることもあります。
最近、よく聞く言葉なので、レスポンシブデザインの意味、作り方を調べてみました。
レスポンシブデザインとは?
レ...
スマホ表示のテストは、パソコンのChromeで行っています。
テスト方法は以下の通りです。

パソコンのChromeでiPhone/Android 画面をエミュレートする方法
パソコンのChromeでiPhone/Androidをエミュレート出来ると便利です。
たとえば、レスポンシブデザインのテスト。
レスポンシブデザインは以下のようなデザインです。
レスポンシブデザインってどうやって確認し...
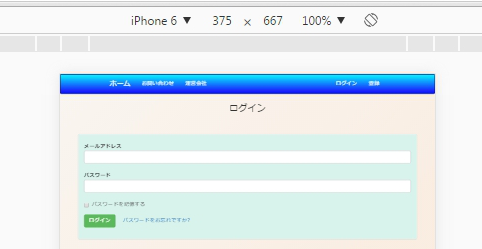
この方法を使ってiPhone 6で私が作っているBootstrap3のNavbarを表示してみたところです。
この通り、スマホ表示になってくれません。
スマホ表示にならない原因
いろいろと調べてみて分かったのですが、以下の記述を入れてみました。
|
1 |
<meta name="viewport" content="width=device-width,initial-scale=1"> |
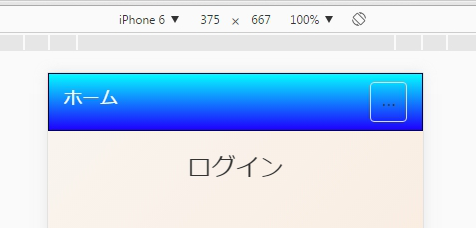
するとこうなりました。
ちゃんと、スマホ表示になってハンバーガーメニューが表示されました。
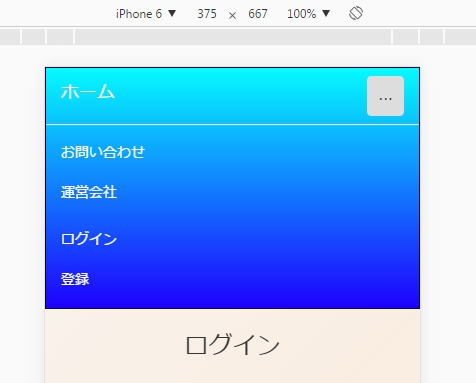
ハンバーガーメニューを押すと次の通り、ちゃんと動きます。
よかった。よかった。
HTMLのviewポートの意味
以下の表記ですが、おまじないのように、つけたり取ったりしていましたが、少し甘く見ていました。
今初めて重要性に気付きました。
|
1 |
<meta name="viewport" content="width=device-width,initial-scale=1"> |
もう逃げない。HTMLのviewportをちゃんと理解する にも以下のように書かれていました。
- まず、実際の液晶の解像度は一旦忘れろ。
<meta name="viewport" content="width=480">と指定したとする。- するとそこに幅480pxの仮想的なウインドウが作られる。幅480pxの液晶モニターがあることをイメージして欲しい。これをviewportと呼ぶ。
- ブラウザはviewportにレンダリングする。viewportの中では、あたかも本当に480pxのモニターを使っているかのような環境になっている。なので、JSの
document.documentElement.clientWidthなんかも480を返すし、media queryの条件判定でも480pxの画面幅が使われる。 - 次にviewportを実際の液晶画面に表示する。この時、viewportの幅が実際の液晶画面よりも大きければviewportがはみ出して、液晶画面にはviewportの一部しか表示されないだろう。逆に、viewportの幅が液晶画面よりも小さければviewportの内容は液晶画面に収まるが、液晶画面には余白ができてしまうだろう。これを調整するため、ブラウザはviewportのレンダリング結果を液晶の画面サイズに合うようにズームアップまたはダウンして表示する。
<meta name="viewport" content="width=device-width">と指定した場合はviewportの幅は端末やブラウザアプリ毎によって異なる。重要なのはここでも実際の液晶の解像度ではなく360とか580などのスマホらしい小さい値が使われるということだ。
この記事、よくまとまっています。
まとめ
レスポンシブデザインでは、viewportの表記は必須。
基本は以下を追加しておけばよい。
|
1 |
<meta name="viewport" content="width=device-width,initial-scale=1"> |
最後まで読んでいただきありがとうござました。
この記事が気に入っていただけたらシェアしてくれると嬉しいです。







コメント