Googleアナリティクスを見てみると、私のサイトは海外からのアクセスも結構あります。
何らかのワードでGoogle検索して、このサイトにたどり着いてもらっていると思いますが、きっと日本語がわからずに困っていると推測されます。
そこで、Google Language Translatorを使ってプチ多言語サイトを作ってみました。
目次
Google Language Translatorプラグインとは
Google Language TranslatorプラグインはGoogle翻訳を使って、オンデマーンドにサイトを翻訳してくれるプラグインです。
ドロップダウンリストで「英語」とか「フランス語」とかを選択すると、自動的に選択された言語に切り替わります。
サイトが瞬時に各言語に切り替わる様子を見るとまるで魔法のようです。
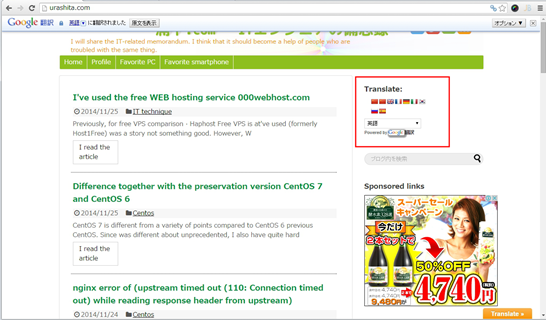
以下は、英語を選んで表示したところです。
使い方は、右上のTranslateで国旗を押すか、または、ドロップダウンリストで翻訳したい言語を選択します。
Google Language Translatorプラグインのインストール手順
Google Language Translatorプラグインのインストール手順は次の通りです。
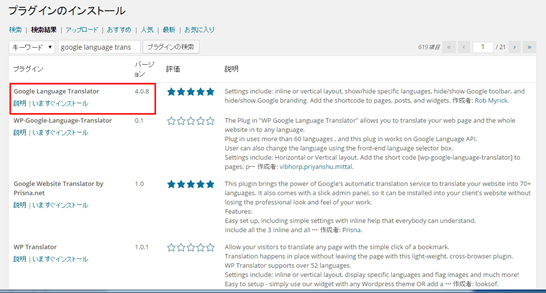
WordPressのプラグインのインストールで「Google Language Translator」を選択します。
似たような名称のプラグインがたくさんあるので間違えないようにしましょう。
最新のバージョンは4.0.8です。
インストール後に「有効化」しておきます。
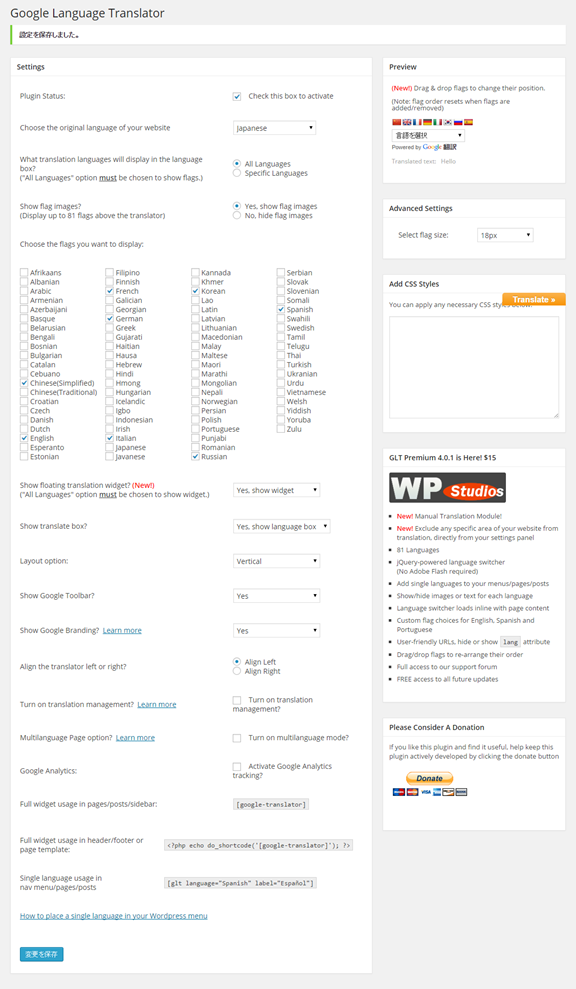
次に、プラグインの設定を行います。
「Plugin Status」で
”Check this box to activate” をチェックします。
「Choose the original language of your website」
は “Japanese” を選びます。
「What translation languages will display in the language box?
(“All Languages” option must be chosen to show flags.)」
ここは、”All Languages” を選んでおけば、特定の言語に旗を表示させることができるので、”All Languages” を選びます。
Show flag images?
(Display up to 81 flags above the translator)
ここは、”Yes, show flag images” を選びます。
Choose the flags you want to display:
ここは、旗が表示される特に必要な言語を選びます。
Chinese(Simplified)、Chinese(Traditional)、English、French、Italian、Korean、Russian、Spanishを選びました。
残りはデフォルトのままで「変更を保存」を押します。
あとは、WEBサイトのどこに配置するかですが、テーマに合わせて「外観」⇒「ウィジット」のところで設定します。
基本は、右上に配置するのがよいと思います。
さて、いかかがでしょうか?
簡単に多言語化を実現出来て魔法のようですね。
Google Language Translator:スマホでの表示
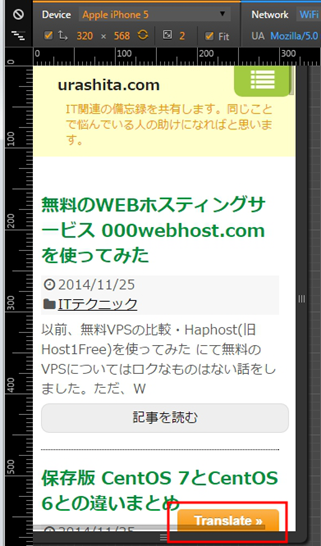
Google Language Translatorプラグインを設定した場合、スマホでは右下にフローティングした状態で表示されます。
下の図は、iPhone 5をChromeでエミュレートして表示したところです。
3Gなどで表示すると、各言語に変換すると若干翻訳中にもたつくようです。
これはオンデマーンドで翻訳しているために致し方ないところです。
qTranslator:本格的に多言語化したい人のプラグイン
Google Language Translatorを使うと、乱暴な言い方をすれば、やっつけで多言語化されたサイトを作成することが出来ます。
まぁプチ多言語化というか、個人で時間や労力をかけらない人向けとも言えるでしょうか。
一方、本格的に多言語化したい人には、qTranslatorをお勧めします。
qTranslatorを使うと、各言語用のサイトをサブドメイン、またはサブディレクトリ形式に配置することになります。
また、記事をポストする際に、各言語用の入力欄が表示され、文字通り本格的に多言語サイトを作ることができます。
Google Language Translatorを使うかqTranslatorを使うかは用途に合わせて決めることになります。
WordPressのおすすめ本
↓WordPressのおすすめ本はコチラ







コメント
[…] Google Language Translatorを使ってプチ多言語サイトを作ってみた | urashita.com […]