JQueryのDataTablesで、RowReorderというライブラリを使ってみました。
DataTablesについては以下にまとめています。

RowReorderとは
RowReorderはDataTablesの拡張ライブラリです。
RowReorderを使うと、表の行をドラッグ&ドロップ可能にして、かつ、ドラッグ&ドロップ後に、(おそらく)先頭(一番左)の列の値を昇順に整列し直します。
RowReorderの公式サイトは以下です。
RowReorderのサンプルプログラム
ほとんど公式サイト通りですが、以下にRowReorderのサンプルプログラムを作ってみました。
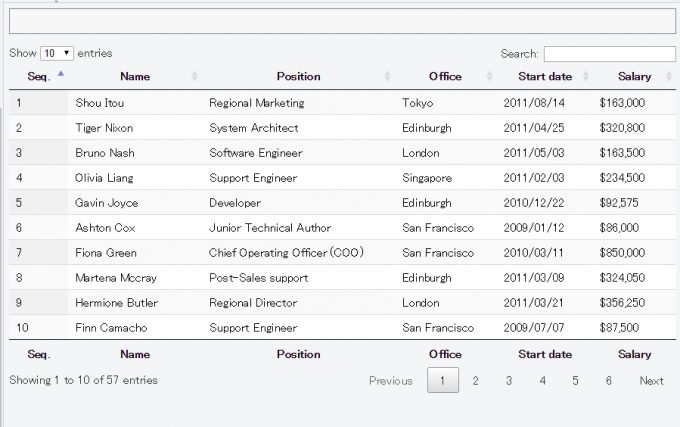
これがDataTablesで作った最初の表です。
ここで、ドラッグ可能なのは1列目だけになっています。
これは恐らく、RowReorderの仕様のようですが、selectorの設定で変更できるようです。
以下の指定だと1列目のみドラッグ可能です。
|
1 |
rowReorder: true |
以下の指定だと行単位でドラッグ可能となります。
|
1 2 3 |
rowReorder: { selector: 'tr' } |
以下の指定だと、2列目がドラッグ可能となります。
|
1 2 3 |
rowReorder: { selector: 'td:nth-child(2)' } |
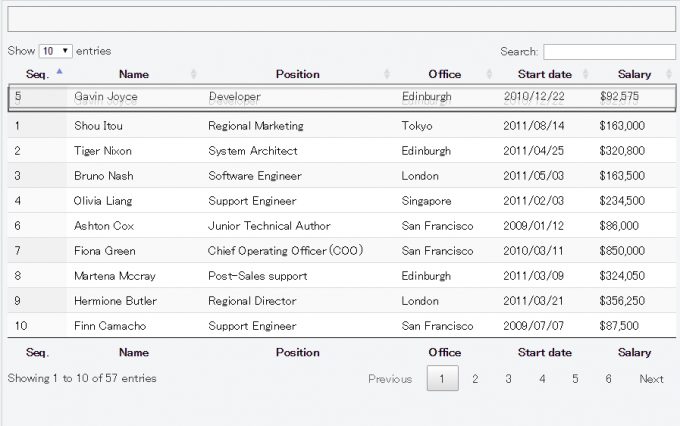
5行目をドラッグして1行目にドロップしてみます。
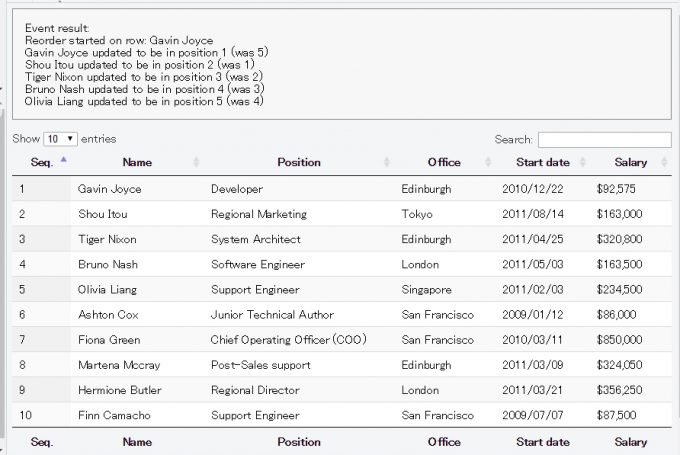
そうすると、以下のようにドラッグ&ドロップが完了します。
また、1列目はちゃんと列番号が1から振り直されます。
RowReorderの問題点
RowReorderの問題点というか制約事項をまとめました。
制約事項 1.
RowReorderのドラッグ&ドロップは、デフォルトでは1列目のみ選択可能で、1列目をドラッグする仕様になっているようです。
ある表を初めて見た人が、何で1列目をドラッグ出来るって知ることが出来るんでしょう?
この仕様は、selectorの設定で変更できるのですが、以下のように行全体をドラッグ可能にした場合、単なる行選択、つまり行のフォーカスと区別できないようです。
|
1 2 3 |
rowReorder: { selector: 'tr' } |
上記の設定の場合、行を選べば必ずそれはその行をドラッグしようとします。
単に行をフォーカスする事と区別できないために、キーボードの矢印キーで表のフォーカス行を変更するなどが出来ないので結構不便。。
制約事項 2.
Reorderしてくれるのは1列目の値だけです。
DataTablesが内部で持っているcell.index()というセルのインデックスを更新してくれません。
cell.index()については、自前で更新しないといけないようなので結構不便です。
cell.index()を一括で更新するAPIは用意されていないようです。
まとめ
RowReorderは、ドラッグ&ドロップと列の値の更新を一括でやってくれるので便利と思ったのですが、制約事項1と制約事項2のために、結局は使えないなぁと思いました。
プログラミングの無料レッスン体験
約8,000名の受講生と80社以上の導入実績のあるプログラミングやWebデザインのオンラインマンツーマンレッスンCodecamp
<Codecampの特徴>
1 現役エンジニアによる指導
2オンラインでのマンツーマン形式の講義
3大手企業にも導入されている実践的なカリキュラム
↓無料体験レッスン実施中です。





コメント