CSSを解析する上で便利なツール XRAY のご紹介です。
このXRAYはCSSでカスタマイズする上で必須とっていいぐらいとても便利なツールです。
便利なCSS解析ツールXRAY
WordPressなどでWEBページを制作していると、スタイルシートCSSの構造が把握できなくなることがよくあります。
念のため、CSSとは次のことです。
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。 ワープロソフトなどで作成される文書も含めて、文書のスタイルを指定する技術全般をスタイルシートといいます。
(Wikipediaより)
最近のWordPressのテーマはレスポンシブ構造になっており、見ているユーザーに優しくなる分、制御は複雑になっています。
WEB制作中にその都度、スタイルシートを修正してみては、プレビューしてみるのでは効率が悪くなってしまいます。
そこで、XRAY http://www.westciv.com/xray/index.html
というソフトをブラウザのブックマークに保存しておくと、インストールすることなく見ているページのCSSを解析することが可能です。
XRAYは、western civilisation pty. ltd.のフリーツールです。
XRAYの使用方法
以下はChromeでの設定例です。
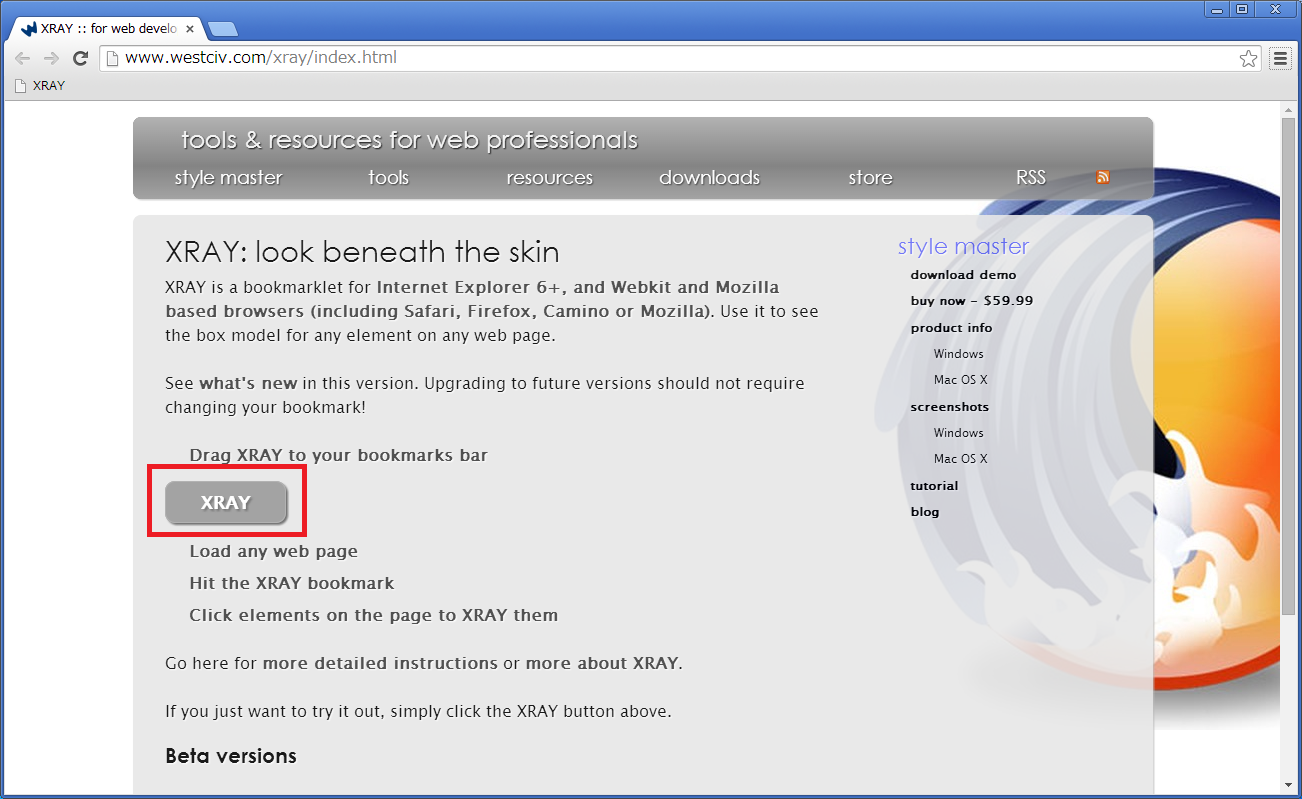
まず、XRAY http://www.westciv.com/xray/index.html を開きます。
XRAY: look beneath the skin
XRAY is a bookmarklet for Internet Explorer 6+, and Webkit and Mozilla based browsers (including Safari, Firefox, Camino or Mozilla). Use it to see the box model for any element on any web page.
See what's new in this version. Upgrading to future versions should not require changing your bookmark!
- Drag XRAY to your bookmarks bar
XRAY
- Load any web page
- Hit the XRAY bookmark
- Click elements on the page to XRAY them
Go here for more detailed instructions or more about XRAY.
If you just want to try it out, simply click the XRAY button above.
Beta versions
For the adventurous, as we develop XRAY, the latest beta version is always available here. No guarantees that this will work at any given point in time, so keep that in mind. But the worst it will do is throw javascript error, make your page display funny (in your browser just for that load) or maybe crash the browser in extreme circumstances - so make sure there are no forms with content unsaved if using the beta version.
XRAYはベータバージョンで、IE6以降のIEやWebkitやMozillaベースのブラウザに対応しています。
もちろん、SafariでもFirefoxでもChromeでも動作します。
Chromeの設定でブックマークバーを表示するようにしておきます。
XRAYというボタンをブラウザのブックマークバーにドラッグ&ドロップします。
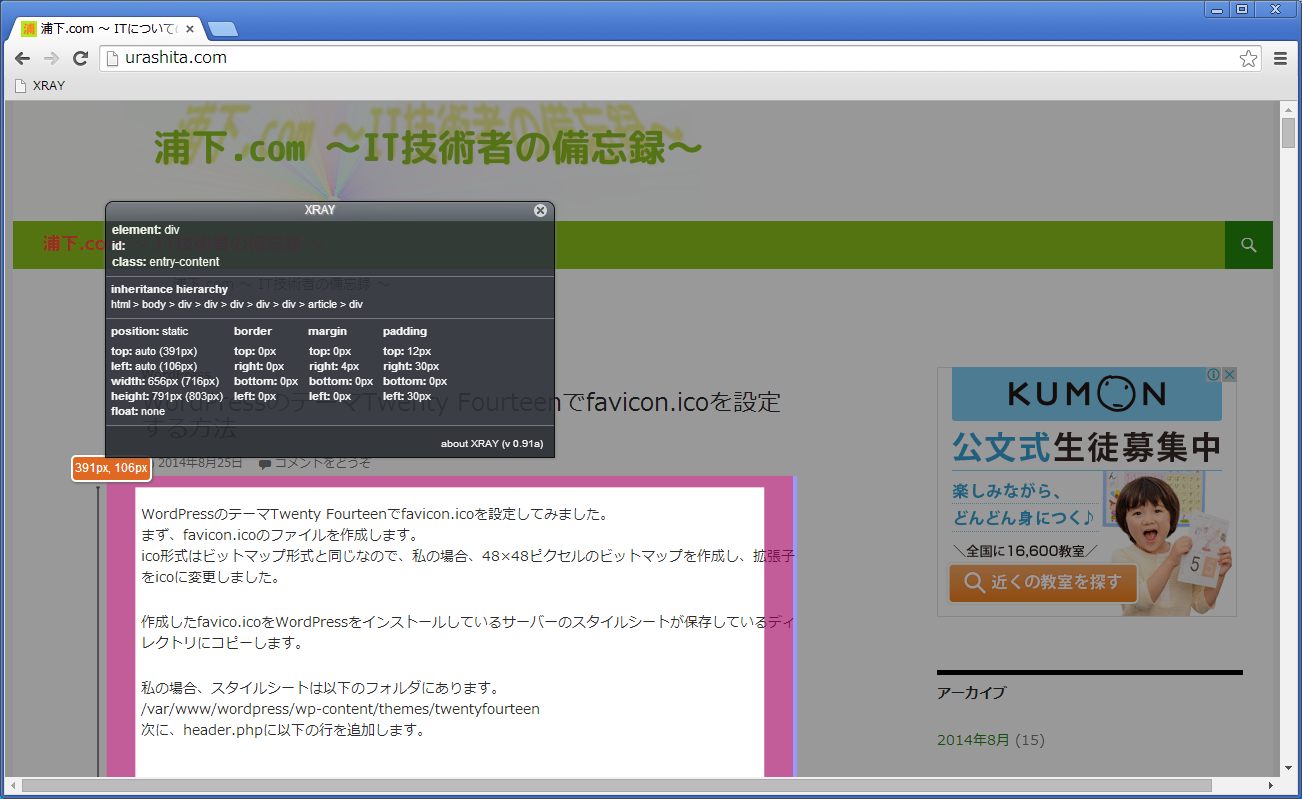
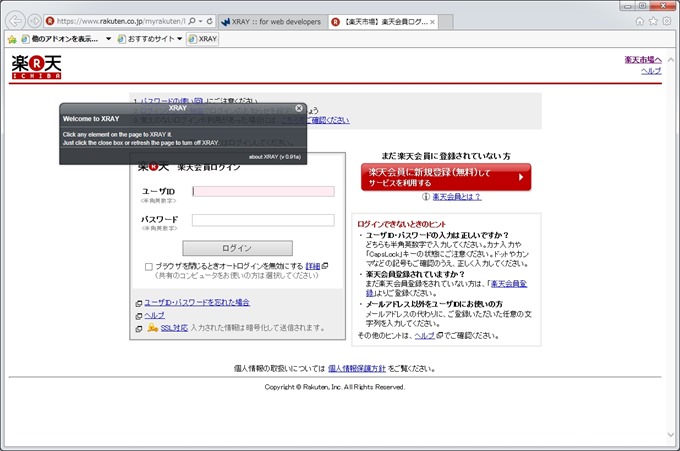
その後、任意のWEBページを開き、ブックマークバーからXRAYをクリックします。
XRAYのウィンドウがホバー表示されます。
現在開いているWEBページの任意の位置をクリックすると、その場所のスタイルシートCSSの設定が表示されます。
margin border paddingの値をクリックでゲットできます。
このツール、使いやすくてとても便利です。
httpsではXRAYが動かない?
httpsのサイトではXRAYが動かないようです。
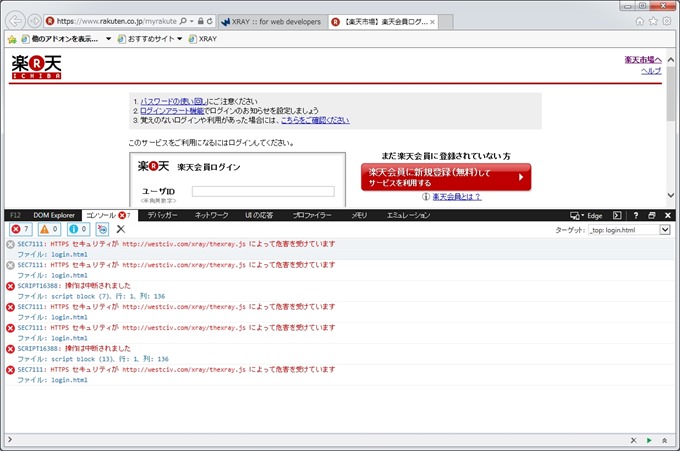
ITエンジニアらしくF12デバッグを試みます。
SEC7111: HTTPS セキュリティが http://westciv.com/xray/thexray.js によって危害を受けています
ファイル: login.html
SEC7111: HTTPS セキュリティが http://westciv.com/xray/thexray.js によって危害を受けています
ファイル: login.html
SCRIPT16388: 操作は中断されましたファイル: script block (7)、行: 1、列: 136
SEC7111: HTTPS セキュリティが http://westciv.com/xray/thexray.js によって危害を受けています
ファイル: login.html
SEC7111: HTTPS セキュリティが http://westciv.com/xray/thexray.js によって危害を受けています
ファイル: login.html
SCRIPT16388: 操作は中断されましたファイル: script block (13)、行: 1、列: 136
SEC7111: HTTPS セキュリティが http://westciv.com/xray/thexray.js によって危害を受けています
ファイル: login.html
よくわからないけれど、httpsはダメっぽいです。
まぁ、なんとなく理解できます。
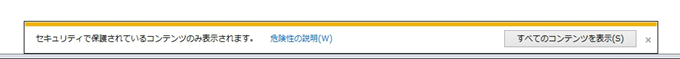
IEの場合、「すべてのコンテンツを表示(S)」を押すと回避できます。
これで、httpsサイトでもXRAYが使えました。
CSS についてのおすすめの本
↓CSS レスポンシブデザインのおすすめの本はコチラ
まとめ
CSSは、初心者にはとっつきにくいですが、WEBサイトをデザインする上で必須の知識です。
そのため、XRAYを使ってさまざまなWEBサイトを調べてみると、WEBサイトの学習にもなるでしょう。
XRAYを出しているwestern civilisation pty. ltd.では、Style MasterというCSS開発ツールを売っています。
この開発ツール 59.99ドルです。








コメント
[…] […]