HTMLで2つのテーブルを作ったとします。
JavaScriptで1つのテーブルの行をドラッグ&ドロップできるようにします。
この際に、1つのテーブルで行の場所をドラッグ&ドロップで変更した際に、もうひとつのテーブルも同時に変更するプログラムを作ってみたいと思います。
ドラッグ&ドロップするにはjQuery UIのSortableを使う
JavaScriptでドラッグ&ドロップするには、jQuery UI Sortableというライブラリを使います。
このライブラリはjquery-ui.jsの中に入っているようです。
UI Sortableの公式サイトは以下の通りです。
Sortable | jQuery UI
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building h...
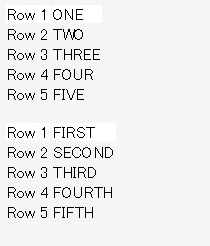
まず、上下に2個のテーブルを作ります。
上のテーブルはドラッグ&ドロップ可能です。
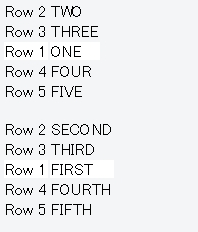
上のテーブルの「Row 1 ONE」という行を3行目にドラッグ&ドロップしてみました。
下のテーブルの「Row 1 FIRST」も3行目に移動しました。
これが出来ると地味に便利なことがあります。
例えば、上がサマリーテーブルで、下が詳細テーブルとかの例ですかね。
プログラムのソース
プログラムのソースは次の通りです。
HTMLのソースです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<table class="tableOne"> <tbody> <tr><td>Row 1</td><td>ONE</td></tr> <tr><td>Row 2</td><td>TWO</td></tr> <tr><td>Row 3</td><td>THREE</td></tr> <tr><td>Row 4</td><td>FOUR</td></tr> <tr><td>Row 5</td><td>FIVE</td></tr> </tbody> </table> <br /> <table class="tableTwo"> <tr><td>Row 1</td><td>FIRST</td></tr> <tr><td>Row 2</td><td>SECOND</td></tr> <tr><td>Row 3</td><td>THIRD</td></tr> <tr><td>Row 4</td><td>FOURTH</td></tr> <tr><td>Row 5</td><td>FIFTH</td></tr> </table> |
JavaScriptのソースです。
jquery.min.jsとjquery-ui.min.jsを読み込む必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
$(".tableOne tr").each(function (idx) { if (idx > $(".tableTwo tr").length) return; var $tableTwoTr = $(".tableTwo tr").eq(idx); $(this).attr("data-row-id", idx) $tableTwoTr.attr("data-row-id", idx); }); var curPosition; $(".tableOne tbody").sortable({ start: function (e, ui) { curPosition = $(".tableOne tr:not(.ui-sortable-placeholder)") .index($(ui.helper)); }, beforeStop: function(e, ui) { var rowId = $(ui.helper).attr("data-row-id"); var newPosition = $(".tableOne tr:not(.ui-sortable-placeholder)") .index($(ui.helper)); var $tableTwoRowToMove = $(".tableTwo tr[data-row-id='" + rowId + "']"); if (newPosition == 0) { $tableTwoRowToMove.insertBefore($(".tableTwo tr").first()); } else { if (curPosition > newPosition) { $tableTwoRowToMove.insertBefore($(".tableTwo tr").eq(newPosition)); } else if (curPosition < newPosition) { $tableTwoRowToMove.insertAfter($(".tableTwo tr").eq(newPosition)); } } // Flash so we can easily see that it moved. $(ui.helper) .css("background-color", "orange") .animate({ backgroundColor: "white" }, 1000); $tableTwoRowToMove .css("background-color", "yellow") .animate({ backgroundColor: "white" }, 1500); } }); |
JSFiddleで実行のテスト
実行のテストは
で行えます。
JSFiddleはJavaScriptのテスト環境にとても便利です。
プログラミングの無料レッスン体験
約8,000名の受講生と80社以上の導入実績のあるプログラミングやWebデザインのオンラインマンツーマンレッスンCodecamp
<Codecampの特徴>
1 現役エンジニアによる指導
2オンラインでのマンツーマン形式の講義
3大手企業にも導入されている実践的なカリキュラム
↓無料体験レッスン実施中です。






コメント