最強のJavaScript IDE・統合開発環境であるWebStormを使ってみました。
WebStormはチェコに本社をおくソフトウェア会社JetBrains社が開発したIDE・統合開発環境です。
オープンソースではなく、商用のIDEで、日本ではあまり馴染みがないですが、JavaScriptのIDEとしては最強とも言われています。
私の場合、以下の記事のように、JavaScriptの開発環境としてEclipseはうまく使えなかったので、よいものを探しているときにWebStormに出会いました。
・https://urashita.com/archives/1066
ただ、日本語化はまだ行われていないようです。
目次
WebStorm(最強のJavaScript IDE・統合開発環境)をインストール
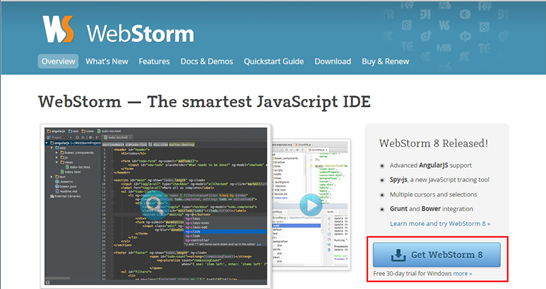
WebStormのダウンロードは、
・http://www.jetbrains.com/webstorm/
から行います。
「Get WebStorm 8」を押すと、インストーラーがダウンロードされます。
後述しますが、WebStormは商用のIDEですが、30日間は無償でトライアル可能です。
インストールそのものは、インストーラーから「Next」を押していけばよいです。
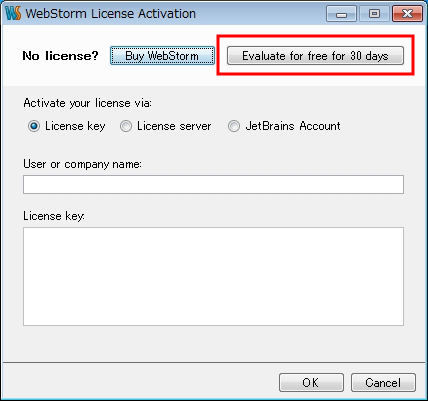
途中で以下の画面が表示されます。
ライセンスがない場合は、「Evaluate for free for 30 days」を押します。
JavaScriptのステップ実行はとても簡単
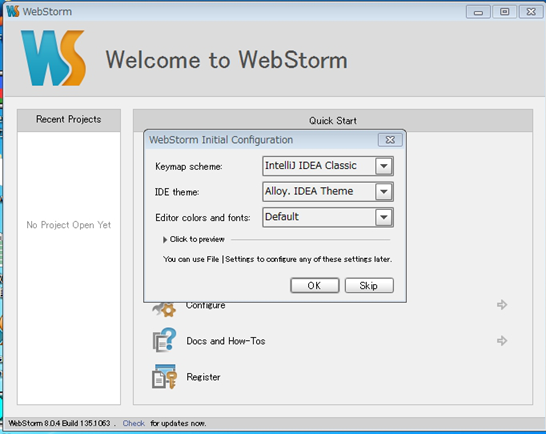
初回起動時に以下のような起動画面が表示されます。
Eclipseと同じようなキーバインドを指定することも可能です。
デフォルトではC:\Users\(ユーザー名)\WebStormProjects 以下にプロジェクトを作成します。
JavaScriptのデバッグ・ステップ実行する手順は直感的でとても簡単に行えます。
・https://urashita.com/archives/1066
で作ったものと同じサンプルを使っています。
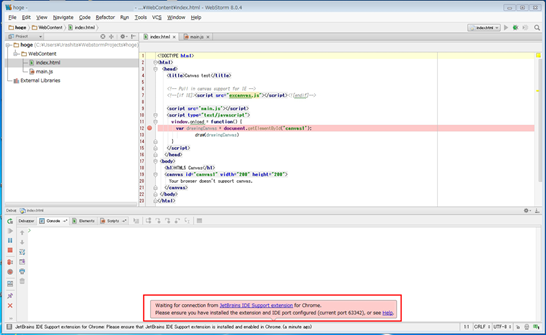
ブレイクポイント設定して実行すると、
Waiting for connection from JetBrains IDE Support extension for Chrome.
Please ensure you have installed the extension and IDE port configured (current port 63342), or see Help.
と表示されるので、
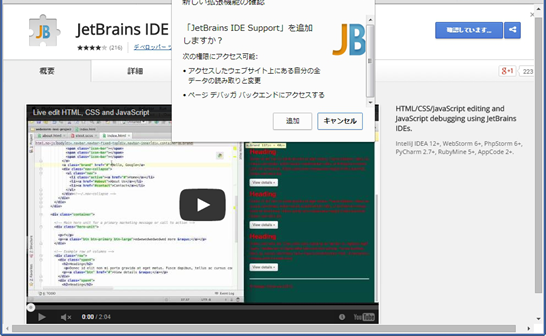
Chromeの拡張機能である
「JetBrains IDE Support extension」
をインストールします。
インストールはワンクリックでOKです。
正しくインストールされると、Chromeの右上に![]() が表示されます。
が表示されます。
この後は、Chromeがポート63342でWebStormからの接続を待ち受ける形で動きます。
WebStormでJavaScriptのソースをステップ実行することが可能で、JavaScriptの結果はChromeに描画されます。
Eclipseで苦労したことが、簡単に出来てびっくりです。
JavaScriptをステップ実行できない時の設定確認
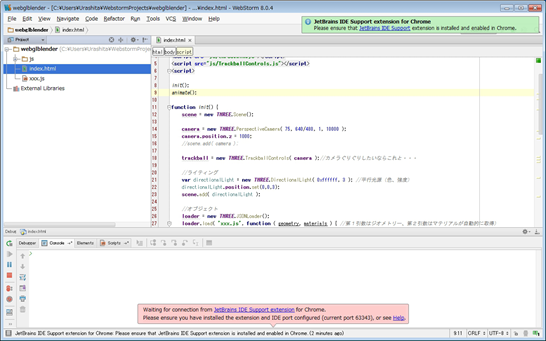
JetBrains IDE Support extension for Chromeが正しくインストールされていないか、待ち受けになっていないと以下のようにエラーが表示されます。
また、JetBrains IDE Support extensionをインストールしているにも関わらず、![]() のようにChromeの右上で非活性で表示されることがあります。
のようにChromeの右上で非活性で表示されることがあります。
このような場合は、多重起動でポートが競合している可能性があります。
一度パソコンを再起動してみましょう。
WebStormの価格
WebStormは商用のIDE・統合開発環境です。
オープンソース・フリーではありませんが、無料または半額で購入する方法はあります。
スタートアップ企業・ベンチャー企業は通常価格の半額で購入できます。
以下に該当すれば無料版が使えます。
- 先生や生徒
- 教育機関やトレーニングでの使用
- オープンソースプロジェクトでの使用
- ユーザーグループでの使用
- マイクロソフトMVPs(ちょっとどうすればMVPになれるかよくわかりません)
それ以外の通常の価格は以下の通りです。普通に買っても安いと思います。
| 会社用 | 個人用 | |
| 新規 1年間アップグレード権付きサブスクリプション |
99ドル | 49ドル |
| 更新用 1年間アップグレード権付きサブスクリプション |
49ドル | 29ドル |
(http://www.jetbrains.com/webstorm/buy/ から引用)
日本ではJetBrainsの公認代理店であるサムライズから購入できるようです。
・http://samuraism.com/products/jetbrains/webstorm
JavaScriptのスクリプトエラーが消えない
以下のように「スクリプトエラーが消えない」場合も、WebStormでスクリプト実行が可能です。
・https://urashita.com/archives/16411
WebStormのファーストインプレッションまとめ
EclipseでJavaScriptを使おうとして苦労していただけに、WebStormのお手軽さにはびっくりしました。
やろうとしてさんざん苦労したJavaScriptのステップ実行が簡単にできるほか、JavaScriptを使う上で必要ないろいろなサジェスチョン機能が豊富です。
まさにJavaScriptの最強のIDE(The smartest JavaScript IDE)と言えると思います。
これなら、購入する価値あると思います。
日本語版は待たれるところです。
プログラミングの無料レッスン体験
約8,000名の受講生と80社以上の導入実績のあるプログラミングやWebデザインのオンラインマンツーマンレッスンCodecamp
<Codecampの特徴>
1 現役エンジニアによる指導
2オンラインでのマンツーマン形式の講義
3大手企業にも導入されている実践的なカリキュラム
↓無料体験レッスン実施中です。










コメント