JavaScriptのIDE・統合開発環境としてEclipseのjsdt, Ajax Tools Framework, chromedevtoolsを比較してみました。
私の開発環境は、Windows 7 Professional 64bit、Java 1.7.0_65 64bit、Eclipse Luna 4.4 64bitです。
比較方法として単純にJavaScriptのコードをステップ実行するための手順としてどれが楽かを基準にしています。
目次
JavaScriptのステップ実行をIDE・統合開発環境で試してみる
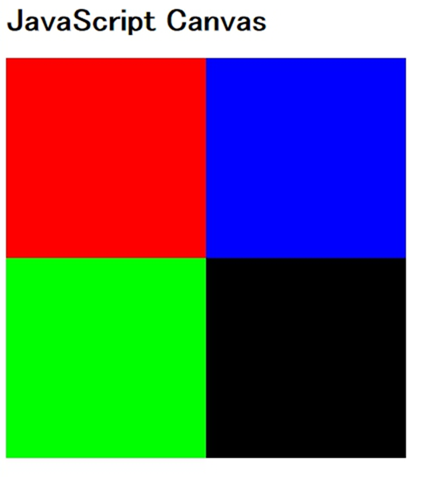
以下のindex.htmlとmain.jsはHTML5 Canvasを表示するJavaScriptの簡単なテストコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <title>Canvas test</title> <script src='main.js'></script> <script type="text/javascript"> window.onload = function() { var drawingCanvas = document.getElementById('canvas1'); draw(drawingCanvas) } </script> </head> <body> <h1>JavaScript Canvas</h1> <canvas id="canvas1" width="400" height="400"> Your browser doesn't support canvas. </canvas> </body> </html> |
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function draw(drawingCanvas) { if (drawingCanvas && drawingCanvas.getContext) { var context = drawingCanvas.getContext('2d'); context.fillStyle = "#FF0000"; // Red context.fillRect(0,0,200,200); context.fillStyle = "#00FF00"; // Green context.fillRect(0,200,200,200); context.fillStyle = "#0000FF"; // Blue context.fillRect(200,0,200,200); context.fillStyle = "#000000"; // Black context.fillRect(200,200,200,200); } } |
main.js
たったこれだけのコードをFirebugやブラウザのF12開発ツールを使わずに、純粋にIDE・統合開発環境でステップ実行を試してみました。
私はクライアントサイド、サーバーサイドともにJavaのIDE・統合開発環境として使ってきたので、JavaScriptでもEclipseで簡単にステップ実行できるようになると思っていたのですが、意外に難しかったです。
jsdt、Ajax Tools Framework、chromedevtools の3つの方法を試しました。
jsdt(JavaScript Debug Toolkit)
jsdt
はJavaScript Debug Toolkitというプロジェクトです。
通常「JSDT」とはJavaScript Development Toolsの略なのですが、このプロジェクトはJavaScript Debug Toolkitです。
Eclipseのメニューから
「Help」→「Install New Software...」→「Work with:」
に以下のサイトを入力してプラグインをインストールします。
jsdt - http://jsdt.googlecode.com/svn/trunk/org.ayound.js.debug.update
プラグインをインストール後、Eclipseを再起動します。

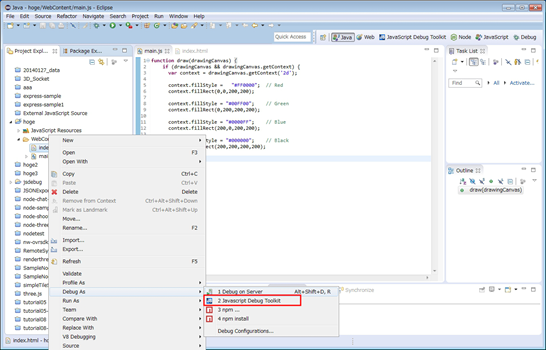
index.htmlを選択して、
マウスの右クリック→「Debug As」→「Javascript Debug Toolkit」
を選択して実行すると、ブラウザが立ち上がってきます。
この状態でEclipse上でJavaScriptのステップ実行を行うことができます。
ただし、index.html中に書かれたJavaScriptにはブレークポイントを設定できません。
また、jsdebugというワーク用の空のフォルダが自動的に生成されます。
jsdtは使えるには使えるのですが、プロジェクトのホームページを見る限り、2010年1月で更新が途絶えているために、これを本格的に使うのはやめることにしました。
Ajax Tools Framework
Ajax Tools Framework

はAjaxの技術を使ってWeb開発を行うフレームワークです。
インストールの方法は、
のように記載があるのですが、結論から言うと私の環境(Windows 7 Professional 64bit、Java 1.7.0_65 64bit、Eclipse Luna 4.4 64bit)ではうまくインストールできませんでした。
インストール手順通りにインストールをしてみました。
1. Press Help -> Install New Software...
2. Tell Eclipse the source of Mozilla features
EclipseのAvailable Softwareに下記の場所を教えるだけでよいのですが、
このページはすでに存在しないようです。
いろいろと調べてみてもよくわからないので、代わりに以下の場所を教えてみました。
プラグインのインストールそのものは行わないです。
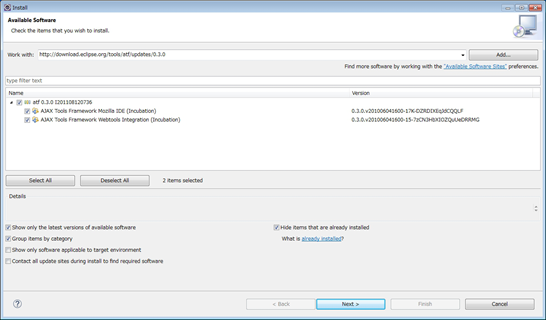
3. Install Ajax Tools Framework.
EclipseのAvailable Softwareに以下の場所を入力してインストールします。

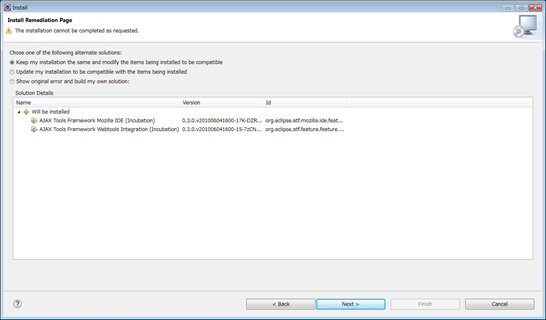
インストールを行うと、途中で「The installation cannot be completed as requested.」というエラーが表示されます。

エラーの詳細は以下の通りです。
Cannot complete the install because one or more required items could not be found.
Software being installed: AJAX Tools Framework Webtools Integration (Incubation) 0.3.0.v201006041600-15-7zCN3HbXIOZQuUeDRRMG (org.eclipse.atf.feature.feature.group 0.3.0.v201006041600-15-7zCN3HbXIOZQuUeDRRMG)
Missing requirement: AJAX Tools Framework Mozilla IDE (Incubation) 0.3.0.v201006041600-17K-DZRDIXEqJdCQQLF (org.eclipse.atf.mozilla.ide.feature.feature.group 0.3.0.v201006041600-17K-DZRDIXEqJdCQQLF) requires 'org.mozilla.xpcom.feature.feature.group 1.8.1' but it could not be found
Cannot satisfy dependency:
From: AJAX Tools Framework Webtools Integration (Incubation) 0.3.0.v201006041600-15-7zCN3HbXIOZQuUeDRRMG (org.eclipse.atf.feature.feature.group 0.3.0.v201006041600-15-7zCN3HbXIOZQuUeDRRMG)
To: org.eclipse.atf.mozilla.ide.feature.feature.group [0.3.0.v201006041600-17K-DZRDIXEqJdCQQLF]
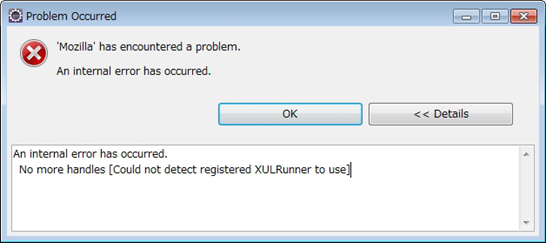
このままエラーを無視してインストールすることもできるのですが、その場合、インストール後にデバッグ実行を行おうとすると以下のエラーが発生します。

’Mozilla’ has encountered a problem.
An internal error has occurred.
No more handles [Could not detect resisted XULRunner to use]
となってこれ以上進めません。
XULRunnerのプロジェクトではWindowsの64bit版の開発を行っていないことが原因かもしれませんが、ちょっと原因はわかりませんでした。
いろいろと調べた結果、Ajax Tools Frameworkは私の開発環境では使えないようです。
また、このプロジェクトは、2011年8月で更新が止まっているようです。
という訳で、Ajax Tools Frameworkを使うのはあきらめました。
chromedevtools
chromedevtools
はV8ベースのアプリケーションであるGoogle ChromeやオープンソースのChromiumで動作するアプリケーションをデバッグするツールを提供するプロジェクトです。
ただし、「The project is no longer actively maintained」と書かれている通り、このプロジェクトはもはや凍結しているようです。

Eclipseのメニューから
「Help」→「Install New Software...」→「Work with:」
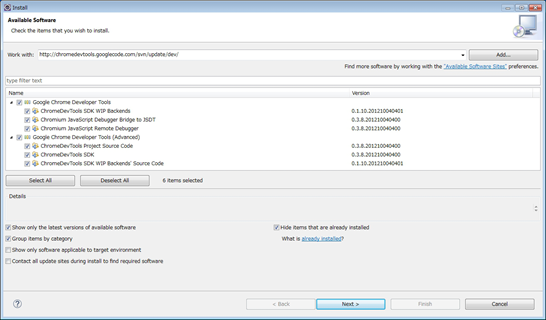
に以下のサイトを入力してプラグインをインストールします。
ChromeDevTools Update Site - http://chromedevtools.googlecode.com/svn/update/dev/

プラグインをインストール後、Eclipseを再起動します。
Windowsのコマンドプロンプトから、以下のようにGoogle Chromeを起動してポート9222で接続できるようにします。
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --remote-debugging-port=9222
ポート9222で接続待ちになりました。
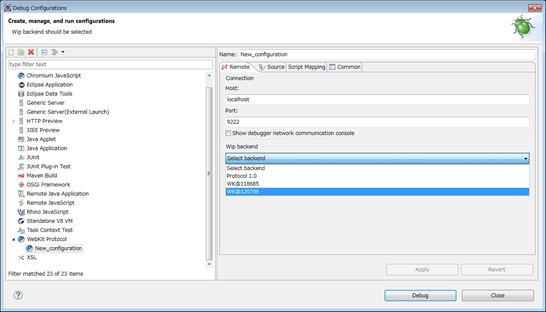
EclipseのDebug Configurationsを起動します。

Debug ConfigurationsでWebkit Protocolを選択して、localhostの9222で接続するように設定して「Debug」を押すと、Google Chromeにポート9222で接続することは可能でした。
ただし、私の環境ではJavaScriptでブレークポイント設定するもブレークポイントにヒットせずにあきらめました。
Select backendとして「Protocol 1.0」「Wk@118685」「Wk@120709」の全てを試してみましたが結果は同じでした。
という訳で、プロジェクトがもはや凍結されていることもあり、これ以上調べることはやめました。
Eclipseでjsdt、Ajax Tools Framework、chromedevtoolsを比較した結論
jsdt、Ajax Tools Framework、chromedevtoolsの3つの方法で試したところ、まともに使えたのはjsdtのみでした。
ただし、これらの3つのプロジェクトはすべて凍結状態であるために、これらのプロジェクトはお勧めできないです。
EclipseはJava開発のデファクトスタンダードと思っていただけに、JavaScriptのステップ実行に手こずるのは意外でした。
調べ方が悪いのか、もう少し使えるJavaScriptのIDE・統合開発環境を探してみます。
2014.10.11追記:WebStormはすごい
その後、JavaScriptの統合環境を更に調べてみました。
フリーのオープンソースではなく商用のソフトですが、WebStormはとても使いやすいJavaScriptの統合開発環境でした。
・http://urashita.com/archives/1095
これまでEclipseにこだわって探していましたが、WebStormを使ってみて、やりたいことがスイスイ出来たのこれで十分と思います。
JavaScriptの統合開発環境を探している人はWebStormをお試しあれ。
プログラミングの無料レッスン体験
約8,000名の受講生と80社以上の導入実績のあるプログラミングやWebデザインのオンラインマンツーマンレッスンCodecamp
<Codecampの特徴>
1 現役エンジニアによる指導
2オンラインでのマンツーマン形式の講義
3大手企業にも導入されている実践的なカリキュラム
↓無料体験レッスン実施中です。





コメント
[…] JavaScriptのIDE・統合開発環境としてEclipseのjsdt、Ajax Tools Framework、chromedevtools… […]