今回、GTmetrixのPage Speed GradeがC(71%)からA(91%)に画期的に改善したのでその方法をご紹介します。
これまで、以下の通り、WordPressの遅さ対策を行ってきました。

WordPressが遅い対策 P3(plugin performance profiler) によるパフォーマンス分析
私の使っているWordPressがとにかく重いので対策を行いました。
サイトのスピード測定を行う
手始めに現状の状況をつかむために というサイトでサイトの速度を分析します。
GTmetrixは、サイトのスピード測定を行うサイト...

WordPressが遅い対策(キャッシュプラグイン) W3 Total Cache, WP Super Cache, DB Cache Reloaded Fix
WordPressの速度改善でキャッシュのプラグインがあります。
有名なものはW3 Total CacheとWP Super Cacheプラグインです。
W3 Total Cacheはそれだけで、ほぼすべてのキャッシュを有効にするこ...
それでも、GTmetrix http://gtmetrix.com/ の数値は改善しておりませんでした。
そこで、Apache の .htaccess に設定を追加してみました。
目次
GTmetrixのPage Speed Gradeを改善するApacheの.htaccessの設定方法
.htaccessに以下の設定を追加します。
.htaccessファイルはLinuxでWordPressをインストールした場合は、デフォルトで/var/www/wordpressに存在します。
よく分からない人は、以下の設定を.htaccessに追加してみてください。
「Leverage browser caching」対策
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ifModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 3 days" ExpiresByType image/jpeg "access 3 days" ExpiresByType image/gif "access 3 days" ExpiresByType image/png "access 3 days" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 3 days" ExpiresDefault "access 1 month" </ifModule> |
「Specify a Vary: Accept-Encoding header」対策
|
1 2 3 4 5 |
<IfModule mod_headers.c> <FilesMatch "\.(js|css|xml|gz)$"> Header append Vary: Accept-Encoding </FilesMatch> </IfModule> |
「Defer parsing of Javascript」対策
|
1 2 3 4 5 6 7 |
<FilesMatch "(?i)^.*\.(ico|flv|jpg|jpeg|png|gif|js|css|pdf)$"> ExpiresActive On ExpiresDefault A2592000 </FilesMatch> <ifmodule mod_deflate.c> AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript </ifmodule> |
「Enable Keep-Alive」対策
|
1 2 3 |
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule> |
|
1 2 3 4 5 6 |
<Files ~ "\.(css|js|html?|xml|gz)$"> FileETag MTime Size </Files> <Files ~ "\.(gif|jpe?g|png|flv|mp4|ico)$"> FileETag None </Files> |
それぞれの設定の意味ですが、論理的に考えた方がよいという意見もありますが、この種は、取り急ぎ追加してみてちゃんと表示がされたら、それから調整でよいと思います。
万が一、表示がされない場合は、設定を削除してください。
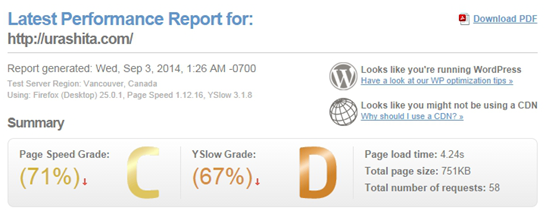
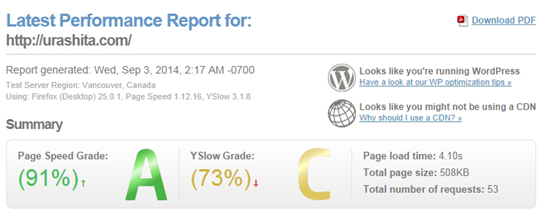
GTmetrixの改善結果
GTmetrixの改善結果は以下の通りです。
Before

After

YSlow Gradeの方はまだうまく改善できておりません。
広告系が問題なのとContent Delivery Network(CDN)を導入していないことが原因のようです。
広告はどうしようもありませんが、CDNについては近く導入してみたいと思います。
WordPressのおすすめ本
↓WordPressのおすすめ本はコチラ
WordPressのおすすめ本



コメント