Eclipse(Luna)でNode.jsのJavaScriptをステップ実行してみました。
EclipseとNodeclipseはインストールされている前提で、少し試行錯誤していますが、手順は以下の通りです。
目次
Google Chrome Developer Toolsをインストールする
Googleで調べてみると、EclipseでNode.jsのJavaScriptをステップ実行するには、Google Chrome Developer Toolsが必要とのこと。
Nodeclipseのプラグインパッケージをすべてインストールしているのでいらなくない?とは思ったものの、
からインストールしてみます。
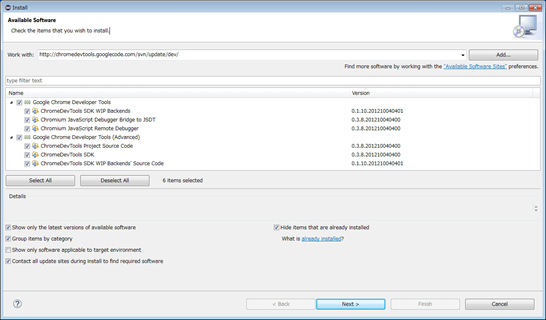
Eclipseの「Help」→「Install New Software...」から上記のURLを入力します。

すべてにチェックを入れて「Next」を押してそのままインストールします。

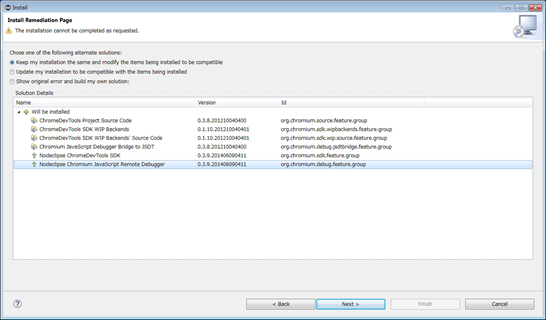
「Install Remediation Page
The installation cannot be completed as requested.」
と表示されますが、そのままデフォルトの
「Keep my installation the same and modify the items being installed to be compatible」
を選択してインストールしてみます。

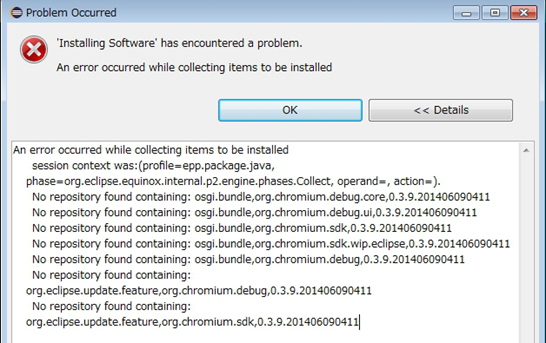
An error occurred while collecting items to be installed
session context was:(profile=epp.package.java,phase=org.eclipse.equinox.internal.p2.engine.phase.Collect, operand=,action=).
No repository found containing: osgi.bundle,org.chromium.debug.core,0.3.9.201406090411
みたいなエラーが表示されます。
どうやら選択を間違えたみたいです。

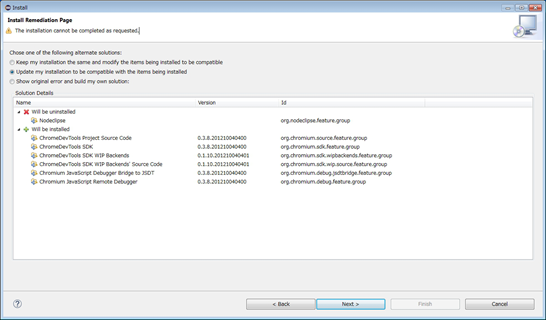
「Update my installation to be compatible with the items being installed」
を選択してインストールします。
この場合、Nodeclipseがいったんアンインストールされます。

インストール途中で
「Security Warning
Warning: You are installing software that contains unsigned content. The authenticity or validity of this software cannot be established. Do you want to continue with the installation?」
と表示されますが、そのままインストールします。
インストール完了後、私の場合は、Nodeclipseをインストールしました。
EclipseでNodeのプロジェクトを作ってデバッグ実行する
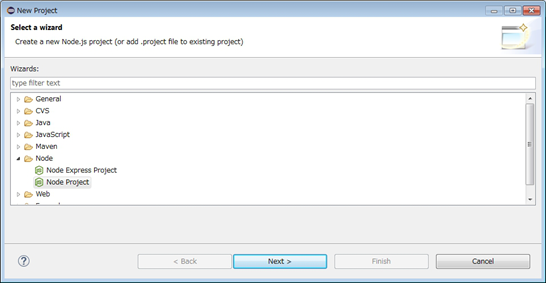
Eclipseのメニューから
「File」→「New」→「Project...」から「Node Project」
を選択してNodeのプロジェクトを作成します。

プロジェクトを作成後、起動するjsファイルを選択して、
マウスの右クリック→「Debug As」→「Node Application」
を押して実行します。

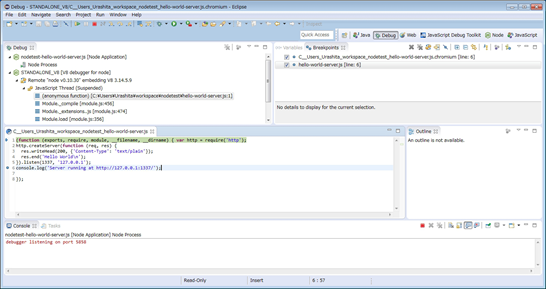
Node ApplicationとSTANDALONE_V8が動いているのが分かります。
そのまま、ステップ実行可能です。
![]()
また任意の場所にブレークポイントを作ってResume(F8)を押すと実行されます。
ステップイン、ステップアウト、ステップオーバーも可能です。
JavaScriptがステップ実行されるのはちょっと感動的。
JavaScript Debug Toolkitというプロジェクトもある
紛らわしいけれど、JavaScript Development ToolsではなくてJavaScript Debug Toolkitというプロジェクトもあります。
使ってみたところ、Node.jsでない普通のJavaScriptをEclipseでステップ実行することができました。
ただ、2010年からアップデートされていないようなので、このプロジェクトのプラグインを使うのはやめることにしました。
まとめ
これまでJavaScriptについては、ブラウザのF12開発者ツールを使って、F12キーを押してデバッグしていたのでEclipseでステップ実行できるのは感動的。
Node.jsの場合、いちいちサーバーを立てなくてよいので、開発が楽になります。
プログラミングの無料レッスン体験
約8,000名の受講生と80社以上の導入実績のあるプログラミングやWebデザインのオンラインマンツーマンレッスンCodecamp
<Codecampの特徴>
1 現役エンジニアによる指導
2オンラインでのマンツーマン形式の講義
3大手企業にも導入されている実践的なカリキュラム
↓無料体験レッスン実施中です。




コメント