IE8 で、JavaScript を実行していると margin が削除されてしまうことがありました。
Firefox や Chrome、IE11 では問題ありません。
困ったので対策を行ってみました。
IE8 で margin が削除される現象
はっきりとは現象を把握できていませんが、およそこんなIE8の不具合?です。
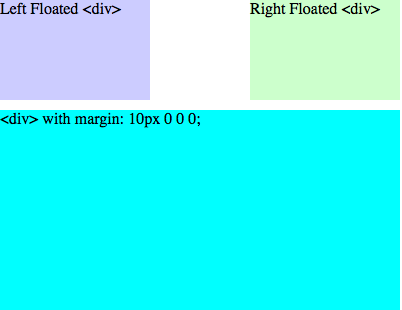
FirefoxやChrome、IE11では以下のように表示されます。
IE8 でも最初は以下のように表示されていました。
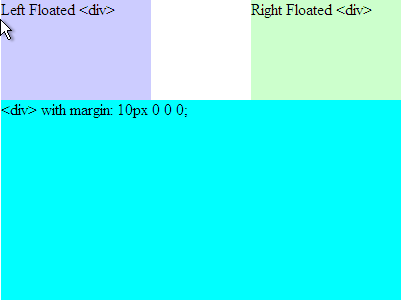
あるJavaScriptを実行していると、IE8だけ以下のようになります。
あるはずの margin が削除されて消えてしまいます。
IE8 で margin が削除される現象の解決策
この件はIE8の不具合のようですが、以下のようにすると現象は解決します。
該当の <div> エレメントのCSS に以下を追加します。
float: left
すると不思議!
現象は解決されました。
CSS についてのおすすめの本
↓CSS レスポンシブデザインのおすすめの本はコチラ






コメント