GitLabのGitLab CE Omnibus Packagesを使うと、ホントに簡単にGitLabをインストール出来ます。
・http://urashita.com/archives/2870
ただ、GitLab CE Omnibus Packagesのデフォルトでは、パッケージに同梱されているnginxで動作し、かつ、サーバーのドメイン名直下でアクセスされるように設定されるために、他のサービスと併用する扱いにくいです。
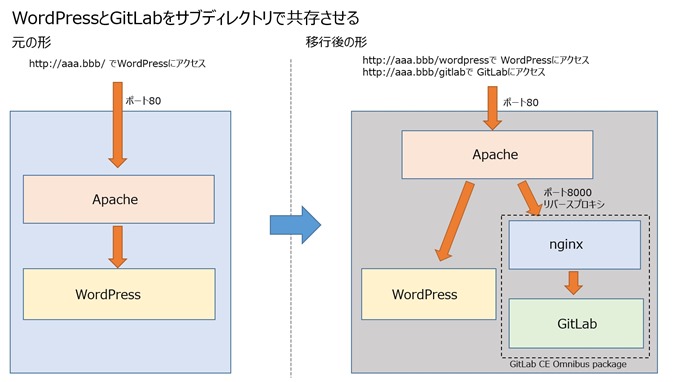
今回、CentOS 7でApacheの上でWordPressが動いているサーバーとGitLabを共存させてみました。
GitLabをサブディレクトリにインストールする

ApacheとWordPressが動いているサーバーがあって、
・http://aaa.bbb
で、WordPressにアクセス出来ているとします。
このサーバーにGitLab CE Omnibus Packagesをインストールすると、
・http://aaa.bbb
で、GitLabを使う設定になってしまいます。
これではWordPressにアクセス出来なくなるので、GitLabをサブディレクトリの形でインストールしてみる方法を探してみます。
ちなみに、Stack Overflowでは、以下の回答がありました。
Now as far as the relative url option is concerned, this is not yet implemented in the omnibus package.
つまり、相対URLオプションは実装されていないとのことです。
ただ、なんとかサブディレクトリでインストールする方法を見つけました。
まず、Apacheを停止しておきます。
|
1 |
# systemctl stop httpd.service |
次に、GitLabをインストールしておきます。
インストール方法は以下の通りです。
・http://urashita.com/archives/2870
次に、GitLabを停止します。
|
1 |
# gitlab-ctl stop |
以下の4個のファイルを書き換えます。
/opt/gitlab/embedded/cookbooks/gitlab/templates/default/gitlab.yml.erb
を開いてコメントアウトされている以下の行を有効化します。
relative_url_root: /gitlab
/opt/gitlab/embedded/cookbooks/gitlab/templates/default/unicorn.rb.erb
を開いて末尾に以下の行を追加します。
ENV['RAILS_RELATIVE_URL_ROOT'] = "/gitlab"
/opt/gitlab/embedded/cookbooks/gitlab/templates/default/gitlab-shell-config.yml.erb
を開いて
gitlab_url: "<%= @api_url %>"
を以下のように書き換えます。
gitlab_url: "<%= @api_url %>/gitlab/"
/opt/gitlab/embedded/cookbooks/gitlab/templates/default/nginx-gitlab-http.conf.erb
を開いて以下のように変更します。
# location / {
# ## Serve static files from defined root folder.
# ## @gitlab is a named location for the upstream fallback, see below.
# try_files $uri $uri/index.html $uri.html @gitlab;
# }
location /gitlab {
## Serve static files from defined root folder.
## @gitlab is a named location for the upstream fallback, see below.
alias /opt/gitlab/embedded/service/gitlab-rails/public;
try_files $uri $uri/index.html $uri.html @gitlab;
}
ホスト名を変更しておきます。
/etc/gitlab/gitlab.rb
を開いて以下のように変更します。
external_url 'http://aaa.bbb'
さらにデフォルトでは、GitLabのトップ画面で誰でも「Sign up」できるような画面が表示されるので消しておきます。
/opt/gitlab/embedded/service/gitlab-rails/app/views/devise/shared/ _signup_box.html.haml
の中身を空にしておきます。
この後、GitLabを再構築します。
|
1 |
# gitlab-ctl reconfigure |
GitLabの再構築は、よく以下のエラーが出て失敗しますが、再度同じコマンドを実行すれば成功します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
Running handlers: [2015-03-02T11:59:10+09:00] ERROR: Running exception handlers Running handlers complete [2015-03-02T11:59:10+09:00] ERROR: Exception handlers complete [2015-03-02T11:59:10+09:00] FATAL: Stacktrace dumped to /opt/gitlab/embedded/cookbooks/cache/chef-stacktrace.out Chef Client failed. 2 resources updated in 16.298743862 seconds [2015-03-02T11:59:10+09:00] ERROR: execute[clear the gitlab-rails cache] (gitlab::gitlab-rails line 232) had an error: Mixlib::ShellOut::ShellCommandFailed: Expected process to exit with [0], but received '1' ---- Begin output of /opt/gitlab/bin/gitlab-rake cache:clear ---- STDOUT: STDERR: rake aborted! Errno::ENOENT: No such file or directory - connect(2) for /var/opt/gitlab/redis/redis.socket Tasks: TOP => cache:clear (See full trace by running task with --trace) ---- End output of /opt/gitlab/bin/gitlab-rake cache:clear ---- Ran /opt/gitlab/bin/gitlab-rake cache:clear returned 1 [2015-03-02T11:59:10+09:00] FATAL: Chef::Exceptions::ChildConvergeError: Chef run process exited unsuccessfully (exit code 1) |
成功する際は、以下のメッセージが表示されるので成功することを確かめます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Recipe: gitlab::database_migrations * execute[initialize gitlab-rails database] action nothing (skipped due to action :nothing) * execute[initialize gitlab-ci database] action nothing (skipped due to action :nothing) * bash[migrate gitlab-rails database] action nothing (skipped due to action :nothing) * bash[migrate gitlab-ci database] action nothing (skipped due to action :nothing) Recipe: gitlab::nginx * service[nginx] action restart - restart service service[nginx] Running handlers: Running handlers complete Chef Client finished, 3/160 resources updated in 10.399159583 seconds gitlab Reconfigured! |
この後、
/var/opt/gitlab/nginx/conf/gitlab-http.conf
を開いて
listen *:80;
を
listen *:8000;
に変更します。
このように変更することで、
GitLabはポート80ではなくて、
ポート8000で待ち受けるようなります。
ただ、この設定は、
gitlab-ctl reconfigure
を再度、実行すると書き換わってしまいますので注意が必要です。
本当は、以下のファイル
/opt/gitlab/embedded/cookbooks/gitlab/templates/default/nginx-gitlab-http.conf.erb
を変更することによって、
gitlab-ctl reconfigure
にも対応するようにしたかったのですが、いろいろ試してみてGitLabにログインするとアイコンが消えたりする不具合が発生したので、止むを得ずにこの対応で諦めます。
それでは、GitLabを再起動して、ポート8000で待ち受けていることを確認します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
# gitlab-ctl stop ok: down: logrotate: 0s, normally up [root@tk2-206-12914 conf]# gitlab-ctl stop ok: down: logrotate: 0s, normally up ok: down: nginx: 1s, normally up ok: down: postgresql: 0s, normally up ok: down: redis: 1s, normally up ok: down: sidekiq: 0s, normally up ok: down: unicorn: 0s, normally up # gitlab-ctl start ok: run: logrotate: (pid 17794) 0s ok: run: nginx: (pid 17797) 1s ok: run: postgresql: (pid 17803) 0s ok: run: redis: (pid 17811) 1s ok: run: sidekiq: (pid 17815) 0s ok: run: unicorn: (pid 17819) 1s # telnet localhost 8000 Trying ::1... telnet: connect to address ::1: Connection refused Trying 127.0.0.1... Connected to localhost. Escape character is '^]'. ^] telnet> quit Connection closed. |
ポート8000にtelnetしてみて待ち受けていることを確認できました。
WordPressをサブディレクトリで動かす設定
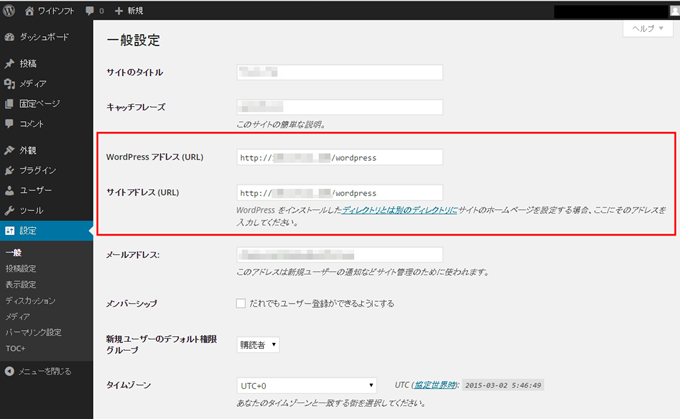
WordPressをサブディレクトリで動かす設定は、WordPressの管理者画面で行います。
管理者でログイン後、一般設定で、
「WordPressアドレス(URL)」と
「サイトアドレス(URL)」の両方を変更します。
適用後に、Apacheを再起動してみて、
・http://aaa.bbb/wordpress
のようにサブディレクトリでアクセス出来れば設定完了です。
Apacheのリバースプロキシの設定
「Apache」と
「nginxで動いているGitLab」とを接続するためのリバースプロキシを設定します。
/etc/httpd/conf.d/gitlab.confというファイルを作成します。
|
1 2 3 4 5 |
<IfModule mod_proxy.c> ProxyRequests off ProxyPass /gitlab http://127.0.0.1:8000/gitlab ProxyPassReverse /gitlab http://127.0.0.1:8000/gitlab </IfModule> |
この設定で、
・http://aaa.bbb/gitlab
のようにサブディレクトリでアクセスされた時にGitLabに転送するようになります。
この後、Apacheを再起動しておきます。
|
1 |
# systemctl restart httpd.service |
まとめ
リバースプロキシを使わずに、Apacheだけあるいはnginxだけで、WordPressもGitLabもサブディレクトリで共存する方法はあるはずです。
ただ、GitLab CE Omnibusパッケージでは、インストールを自動化しているために、なかなかApacheまたはnginxだけで設定する方法が見つかりませんでした。
小細工するより、今回紹介した方法のように、GitLab CE Omnibusパッケージをnginx+GitLabの塊とみなして、設定する方が簡単だし間違えにくいと思います。
ただし、Apacheとnginxの2個のWEBサーバーを動かすために、ひょっとしたら少し重いかもしれません。
今回の設定では、Apacheからnginxへのリバースプロキシが最重要です。
Gitについてのおすすめの本
↓Gitについてのおすすめの本はコチラ





コメント