IIS (Express)で動くASP.NETのアプリをVisual Studioでデバッグ出来るとめっちゃ便利ですね。
Visual Studio で ASP.NET アプリのデバッグを有効にする方法は次の通りです。
ASP.NETアプリをVisual Studioでデバッグする方法
1.Visual Studio の ソリューション エクスプローラー で ASP.NET プロジェクトを選択します。
[プロパティ] アイコンを選択します。
右クリックして [プロパティ] をクリックします。
2. [Web] タブを選択します。
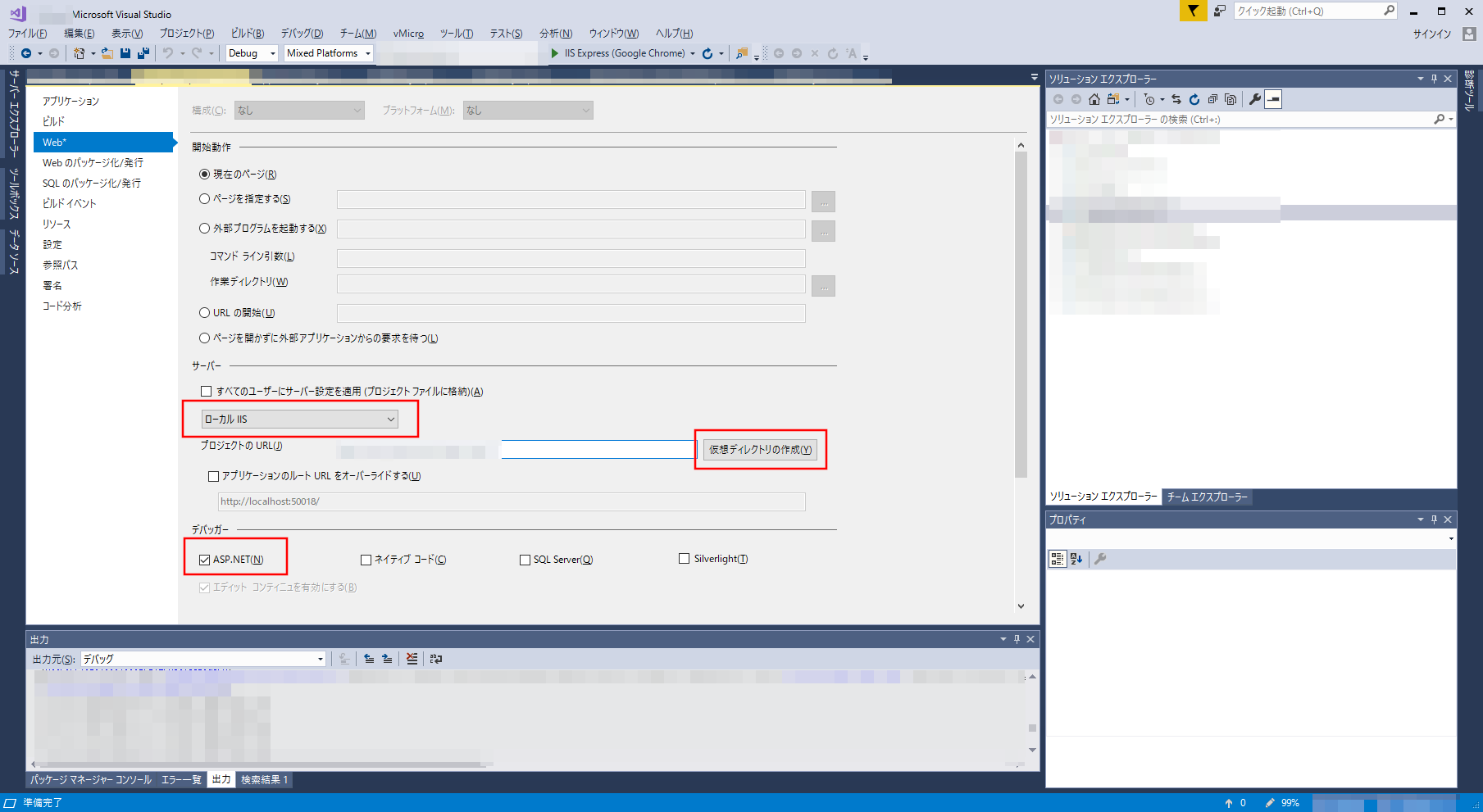
3. [プロパティ] ペインの [サーバー] を選びます。
IIS Express の場合は、ドロップダウンから [IIS Express] を選択します。
ローカル IIS の場合は、次のようにします。
ドロップダウンから [ローカル IIS] を選択します。
IIS でアプリをまだ設定していない場合は、 [プロジェクトの URL] フィールドの横にある [仮想ディレクトリの作成] を選択します。
4. [デバッガー] で [ASP.NET] を選択します。
5. [ファイル] > [選択されたファイルを上書き保存] を押します。
6. コードにブレークポイントを設定します。
Visual Studio ツールバーで、構成が [デバッグ] に設定されていることを確認します
目的のブラウザーがエミュレーター フィールドの [IIS Express] または [ローカル IIS] に表示されていることを確認します
7. ツール バーで [IIS Express ()] または [ローカル IIS ()] を選択し、 [デバッグ] メニューから [デバッグの開始] を選択します。
デバッガーはブレークポイントで一時停止します。
IISとIIS Expressの違い
IISは、Internet Information Server。
MicrosoftのWEBサーバーです。
Windows 10にはデフォルトで入っているはずなので、機能を有効化すれば使えます。
デフォルトではポート80で待ち受けます。
IIS Expressは、IISのサブセット。
Visual Studio Professionalに付属で付いてきます。
基本、IISを使う場合は、ポート80を使い、IIS Expressを使う場合は、システムから割り当てられたポートを使うようです。
IISの場合、http://localhost/index.html
IIS Expressの場合、http://localhost:4567/index.html





コメント