WordPressのサイトを常時SSL化しました。
手順は以下の通りです。

エックスサーバーでWordPressのサイトを常時SSL(https)に設定する手順
このたび、WordPressで運用している当サイトを常時SSL化したので、その手順をまとめました。
これまで、当サイトは、さくらのVPSで運営していました。
さくらのVPSについては以下にまとめてあります。
VPSで運用し...
すると、あるWordPressのサイトで、Chromeで開こうとすると、JPEG画像が見れなくなってしまいました。
原因を調べてみました。
WordPress4.4でhttpsサイトの画像が表示されない
該当のWordPressのサイトをChromeで開くと下記のように画像が見れません。
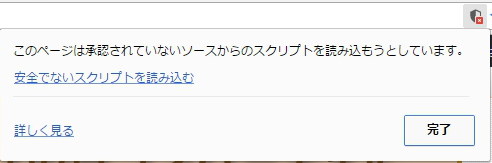
アドレスバー、URLバーの所は以下のように表示されています。
このページは承認されていないソースからのスクリプトを読み込もうとしています。
Chromeで画面を表示している状態で、マウスの右クリックを押して
「ページのソースを表示」してHTMLのソースを開いてみます。
画像のところを調べてみると、
srcset = "http://aaa.bbb.ccc/aaa.png"
などとなっているではありませんか。
いやぁ、srcset って知らないし。。
srcsetはHTML5で実装されたレスポンシブデザイン用の設定で、画面サイズに合わせて画像を指定できる属性のようです。
WordPress4.4からテーマに関係なくレスポンシブデザインに対応したようで、この属性が勝手に入ってしまうようです。
ただ、これってバグっていう噂もあります。
WordPress を4.7.4にアップデートすると修正された!
修正方法がよくわからなかったので、WordPressをバージョンアップしてみました。
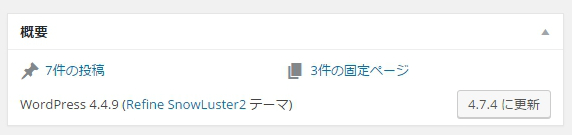
ダッシュボードで、WordPress 4.4.9 から 4.7.4 にバージョンアップします。
すると。。。修正されました!
なんじゃそりゃ。
WordPressのおすすめ本
↓WordPressのおすすめ本はコチラ






コメント