あるWEBサイトをSSL化しました。
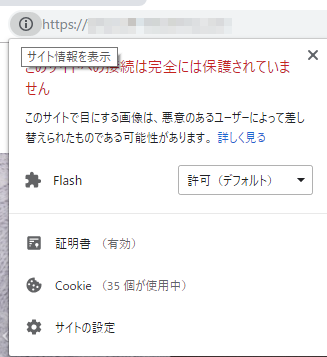
ところが、いざhttpsで開いてみると、ブラウザのURLの横に ¡ マークが表示されています。
このサイトへの接続は完全には保護されていません
このサイトを目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性があります。
これ何で???
解決方法をまとめてみました。
目次
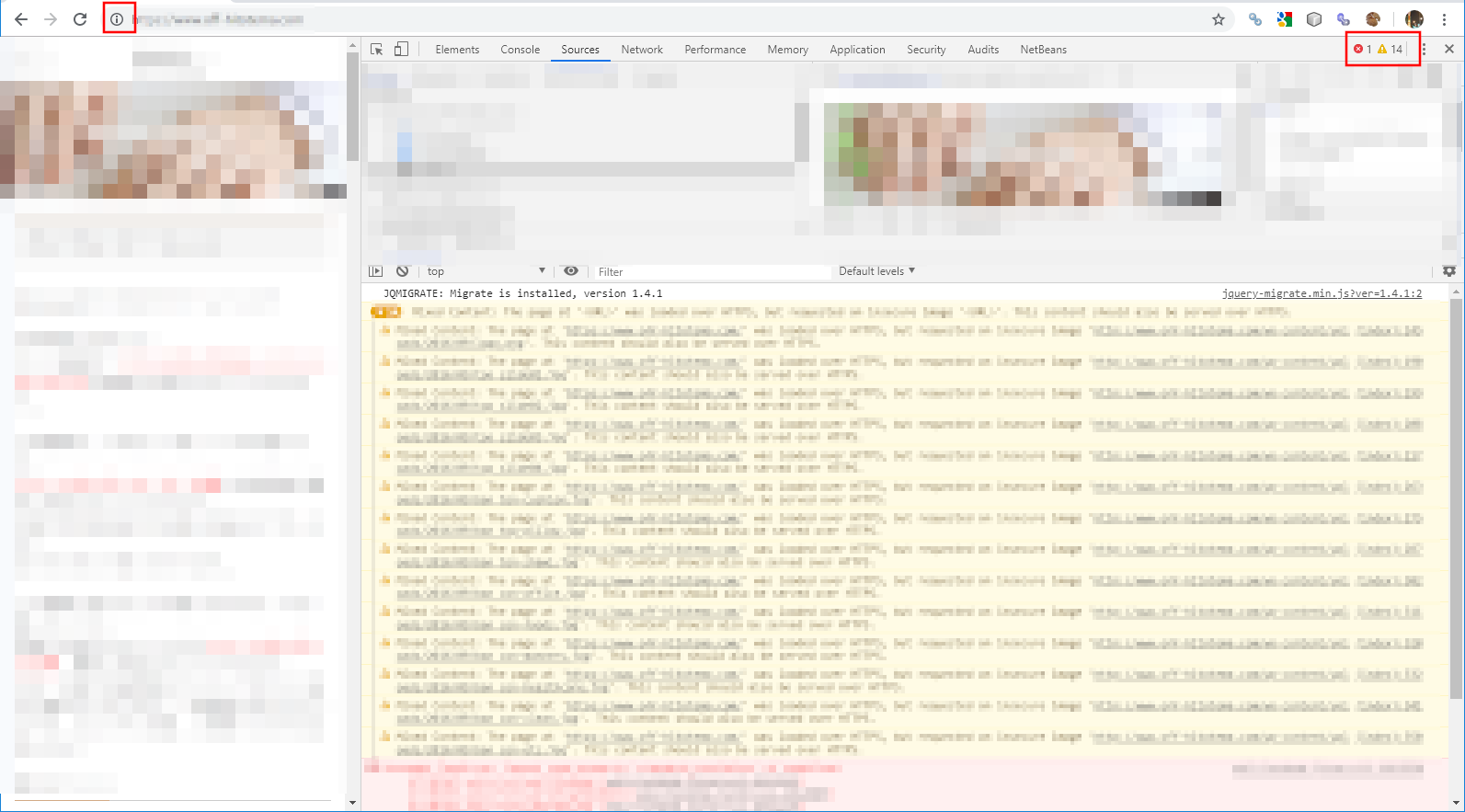
F12デバッグで Mixed Content: The page at '<URL>' was loaded over HTTPS, but requested an insecure image '<URL>'.
該当のURLを開いた状態で、ブラウザで、F12を押します。
すると、F12デバッグというモードに切り替わります。
警告されている場所を見てみると、以下のように表示されていました。
Mixed Content: The page at '<URL>' was loaded over HTTPS, but requested an insecure image '<URL>'. This content should also be served over HTTPS.
(index):145 Mixed Content: The page at 'https://aaa.bbb.ccc/' was loaded over HTTPS, but requested an insecure image 'http://aaa.bbb.ccc/wp-content/uploads/2016/09/logo.png'. This content should also be served over HTTPS.
この意味は、WEBサイトそのものは、https に切り替わったけれど、中身のコンテンツや画像の引用がまだhttpで書かれていると指摘しているようです。
解決方法としては、一つ一つ、httpのままのものをhttpsに変更する必要があるようです。
WordPressでは、画像参照を httpからhttpsに変更
WordPressで画像参照で警告の場合、修正方法は次の通りです。
該当のページを開きます。
httpで参照している画像があれば、httpsに変更します。
あるいは、同じ画像を再度、参照し直すだけでもOKです。
WordPressでは、記事の参照をhttpからhttpsに変更
WordPressで記事参照で警告の場合、修正方法は次の通りです。
該当のページを開きます。
httpで参照している記事があれば、httpsに変更します。
あるいは、同じ記事を再度、参照し直すだけでもOKです。
すべて変更して修正が終わったら、スーパーリロードして、ブラウザで再度確認してみます。
Chromeの場合、Ctrl+F5キーを押すことにより、スーパーリロードすることができます。





コメント