パソコンのChromeでiPhone/Androidをエミュレート出来ると便利です。
たとえば、レスポンシブデザインのテスト。
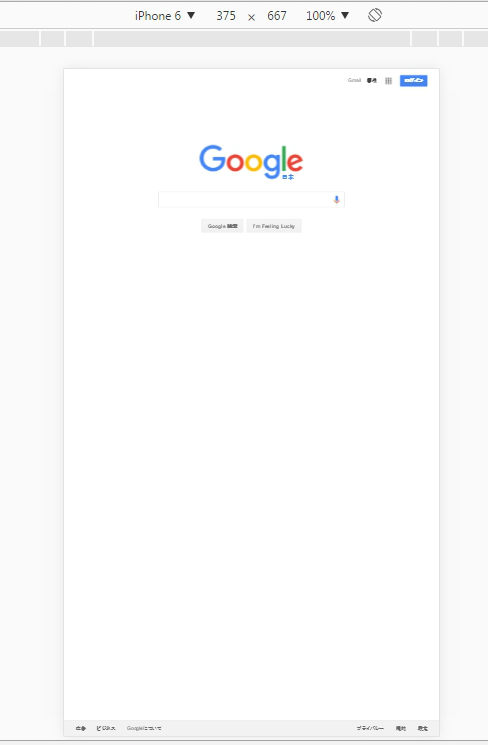
レスポンシブデザインは以下のようなデザインです。

レスポンシブデザインってどうやって確認したらよいのでしょうか?
今回は、ChromeでiPhoneやAndroidの画面を簡単にテストする方法を調べてみました。
目次
レスポンシブデザインで各画面サイズでデザインを見たい

最近のWEBページではレスポンシブデザインが主流になっています。
レスポンシブデザインとは、一つのWEBページで各種のサイズのデバイスに対応することです。
JavaのWrite once run anywhereと同じ発想と言えるでしょうか。
レスポンシブデザインが主流となる以前は、PC版とモバイル版で二つ(またはそれ以上)のデザインを用意してそれぞれメンテしていました。
今でもYahoo Japanのトップページなどは、
PC版 http://www.yahoo.co.jp/
モバイル版 http://m.yahoo.co.jp/
となっているので、まだレスポンシブデザインとしては対応していないようです。
レスポンシブデザインも含めて、複数の画面サイズに対応するには、各画面サイズでデザインを確認する必要がありますが、いちいち、パソコンとスマホで確認するのでは作業が大変です。
そんなときに便利なのが、Google Chromeのデベロッパーツール(F12開発者ツール)です。
ブラウザのF12開発者ツール
IE8以降のIEではデフォルトでF12キーを押すと開発者ツールが起動します。
私の開発環境では、IE11、Chrome(バージョン 37.0.2062.120m)、Firefox(31.0)で同様の機能が実装されています。
JavaScriptなど、ブラウザでインタープリタを実装している言語ではデバッグする際にはとても便利な機能です。

IE11でF12開発者ツールを起動したところです。
IE11、Chrome、FirefoxでF12開発者ツールは少しずつ画面や機能が違いますが、ほぼ同じことを行うことが可能です。
JavaScriptではブレークポイントを作ったり、ステップ実行を行うことが可能です。
ChromeでiPhone/Android画面をエミュレートする方法
Google ChromeでF12キーを押してF12開発者ツールを起動するとiPhoneやAndroid画面をエミュレートすることが可能です。
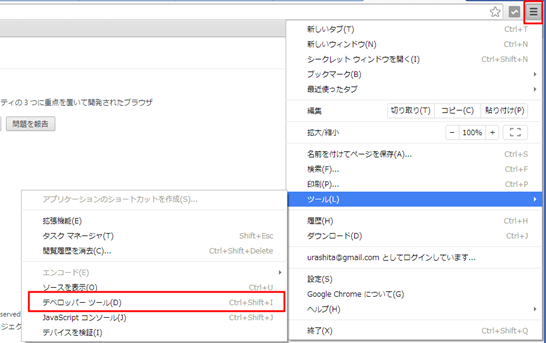
Chromeの右上のボタンから「ツール」→「デベロッパーツール」を押しても同じ画面に遷移します。


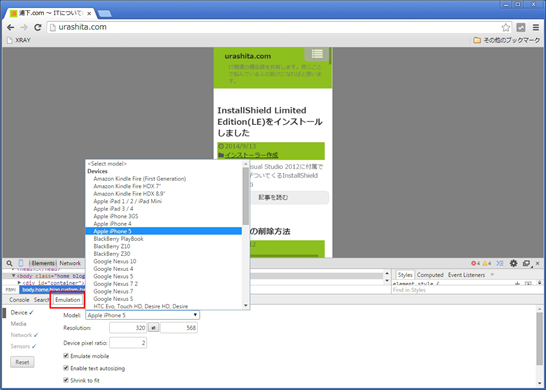
Chromeのデベロッパーツール(F12開発者ツール)を起動後、下の段に「Emulation」という項目がありModelから、iPhoneやNexus 7、Galaxyなど選択します。
その後、F5キーを押して、画面を再描画すると、選択されたModelでの表示画面をエミュレーションすることができます。
複数の端末での表示を確認できるので、とても便利な機能です。
私の調べる限りでは、IE11とFirefox31.0には同種の機能は存在しないようです。
キャッシュを使わずにスーパーリロード
ブラウザに保存されているキャッシュを使わずに、強制的にサーバーからデータを取得して表示することをスーパーリロードと言います。
単に、F5キーを押して、再描画されないときはブラウザの保持しているキャッシュを使っている可能性があります。
Chromeの場合、Ctrl+F5キーを押すことによりスーパーリロードすることができます。
CSS についてのおすすめの本
↓CSS レスポンシブデザインのおすすめの本はコチラ
CSS レスポンシブデザイン
最後まで読んでいただきありがとうござました。
この記事が気に入っていただけたらシェアしてくれると嬉しいです。




コメント
モバイル版とデスクトップ版の切り替えですが
スマホみたいに設定だけで瞬時に切り替えることが出来れば便利なんですが、ブラウザだと一々F12→F5→F12として切り替える必要があるんですよね。
特にタブレットPCではスマホアイコンを用意してくれて一発で切り替えてくれれば、便利だとは思うんですが・・・やはりデベロッパーツールを開く必要があるんですかね。