WordPressの高速化、ロスレス圧縮のために、EWWW Image Optimizerのインストール作業メモです。
目次
ロスレス圧縮とは
ロスレス圧縮とは可逆圧縮(かぎゃくあっしゅく)とも呼ばれ、圧縮前のデータと、圧縮・展開の処理を経たデータが完全に等しくなるデータ圧縮方法のことです。
文字通りロス(損失)がない圧縮です。
ロスレス圧縮(可逆圧縮)を行った動機
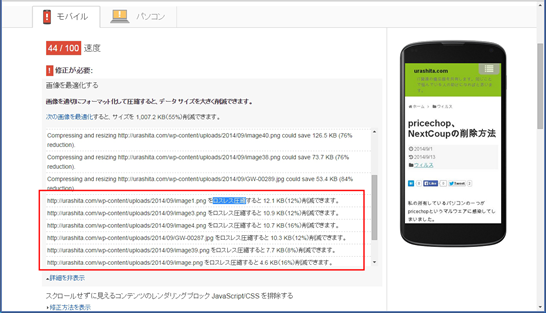
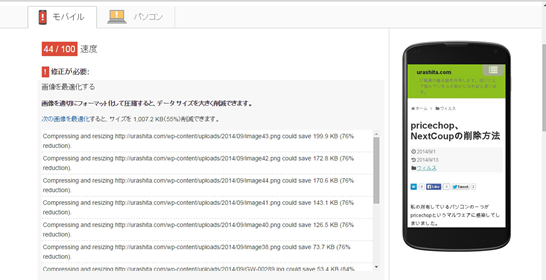
を使って私のページを見てみると速度の改善点があります。

「修正が必要
画像を最適化する
画像を適切にフォーマット化して圧縮すると、データサイズを大きく削減できます。
xxxx.pngをロスレス圧縮すると、yyyKB(12%)削減できます。」
のように表示があります。
ロスレス圧縮とは、圧縮前と、圧縮処理後でデータが完全に等しくなるデータ圧縮方法のことで可逆圧縮ともいいます。
文字通り、「ロス」の「ない」圧縮方法です。
私の場合、すでにサーバーに多くの画像ファイルがあるので、バルクでファイルを圧縮する方法はないかと調べてみたところ、WordPressにはEWWW Image Optimizerというプラグインがあるようです。
さっそくインストールしてみました。
EWWW Image OptimizerのインストールとBulk Optimizeの方法

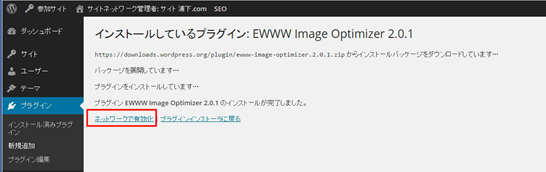
プラグインから、EWWW Image Optimizerを探して、「いますぐインストール」を押します。

インストール完了後、EWWW Image Optimizerを「ネットワークで有効化」します。

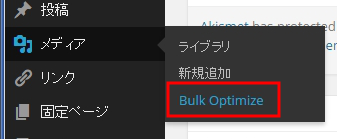
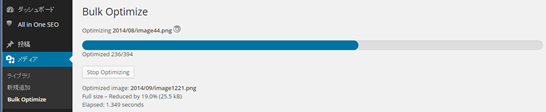
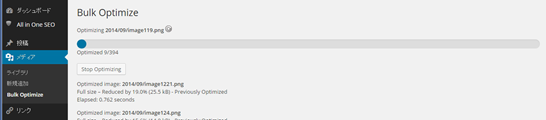
「メディア」→「Bulk Optimize」というメニューから、画像ファイルを一気にOptimize(最適化)します。

394個のファイルを20分ほどで、Optimize(最適化)することができました。
その後、再度、
を使って速度の改善を確認します。

・・・効果なし。。。
ちょっとがっくりしました。
OptiPNG、PNGOUTとは
OptiPNG と PNGOUT は、PNGファイルの画質を変えずにサイズを圧縮する方法です。
↓OptiPNGの公式サイトはコチラです。
・http://optipng.sourceforge.net/
↓PNGOUTの公式サイトはコチラです。
・http://advsys.net/ken/utils.htm
OptiPNG、PNGOUTを使ってPNGを圧縮
その後、もう少し調べてみました。
画像を最適化する というページに次のように書かれてありました。
PNG では OptiPNG または PNGOUT をおすすめします。
PNGOUTでは画質を変えずにPNGのサイズを小さくすることができます。

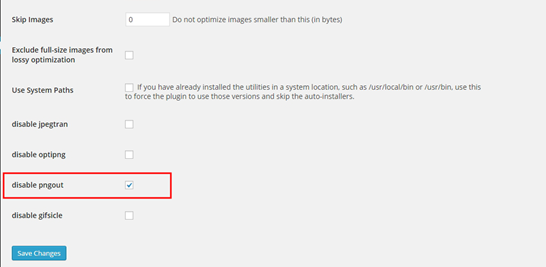
EWWW Image Optimizeの設定で、デフォルトでは「disable pngout」にチェックが入っているので、チェックを外して「Save Changes」を押します。

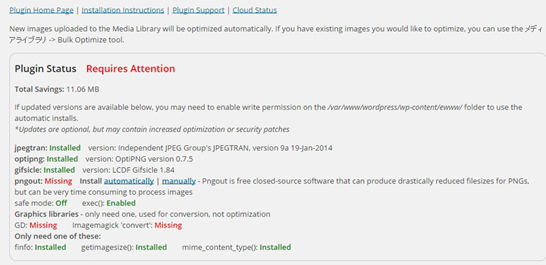
Plugin Status Requires Attention
pngout:Missing Install automatically | manually
GD:Missing Imagemagick ‘convert’:Missing
というようなメッセージが表示されます。
pngoutについては、Install manuallyを押します。
また、Imagemagickはよくわからなかったので、サーバーでyumでインストールしました。
以下のコマンドでImageMagickをインストールすることができます。
|
1 |
# yum install ImageMagick |
再度、Bulk Optimizeを押しますが、今度は時間がかかるので、夜間に行うなどアクセスが少ないタイミングにゆっくり行うのがよいと思います。

私の場合、394個のファイルをOptimizeするのに全部で9時間ぐらいかかりました(ちょっと時間かかりすぎ)。
PNGOUTで圧縮した結果
再度、PageSpeed Insights を使って速度の改善を確認します。

44(Bulk Optimize前)→51(Bulk Optimize後)という結果になりました。
もう少しよくなるかなと期待していましたが、少しずつの積み重ねが大事かなとも思っています。
EWWW Image Optimizerは、バルクで圧縮できるので便利なツールです。
WordPressのおすすめ本
↓WordPressのおすすめ本はコチラ
WordPressのおすすめ本




コメント