WordPressのサイトの常時SSL化を行ったところ、Facebookの「いいね」が0(ゼロ)になってしまいました。
常時SSL化は以下の方法で行っています。

調べてみると、どうやら、Facebookの「シェア」「いいね」は、httpとhttpsでは別々のサイトと認識されるようで、これは仕様のようです。
ただ、これでは困るので、正攻法で常時https/SSL化してもFacebookの「シェア」「いいね」を引き継ぐ方法を調べました。
はたしてうまくいったのでしょうか。
目次
SNS Count Cacheを使う
まず、ネット上の情報でよくあるのが、SNS Count Cacheを使う方法です。
SNS Count CahceはWordPressのプラグインです。
SNS Count Cacheを使うとhttpとhttpsのサイトの「シェア数」「いいね数」を合算して表示してくれるらしいです。
これは便利ですね。
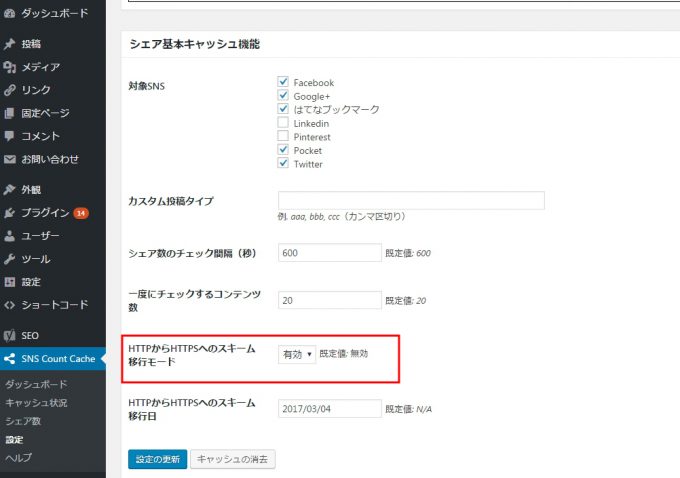
さっそく、WordPressの管理画面から、SNS Count Cacheをインストールしてみます。
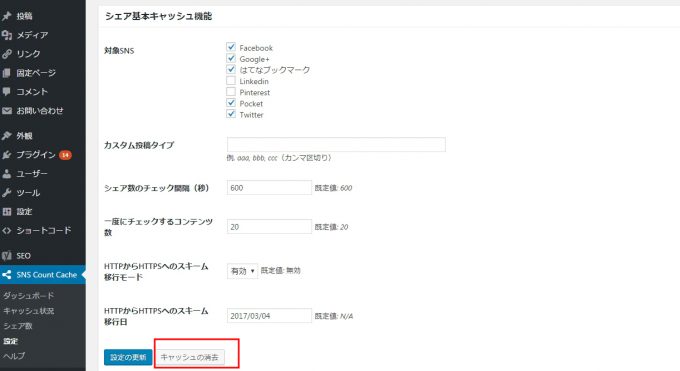
SNS Count Cacheの設定画面で「HTTPからHTTPSへのスキーム移行モード」を有効に設定してみたのですが。。。。うまくFacebookの「シェア数」「いいね数」が表示されませんでした。
ちなみに、SNS Count Cacheには0.10.0以前のバージョンでは不具合があったようなのですが、0.11.1を使ってもうまくFacebookの「シェア数」「いいね数」が表示されませんでした。
TwitterやPocket、はてなブックマークは表示されました。
困ったので、正攻法を公式サイトから調べてみました。
公式サイトからFacebookの「いいね」「シェア」数を別ページで引き継ぐ
Facebookの公式サイトに以下のように書かれています。
新しいURLに以前のURLを指すog:urlタグを追加します(推奨)
新しいURLに、以前のURLへのリンクを含める必要があります。たとえば、新しいURLがhttps://example.com/new-urlで、以前のURLがhttps://example.com/old-urlの場合、new-urlに次のスニペットを含めるようにします。
これにより、クローラーは正規URLが旧ロケーションにあることを認識し、それに基づいてページ上で「いいね!」とシェアの数を生成します。新しい「いいね!」とシェアは、以前のURLでも引き続き集計されます。
うーん、わかりにくいけど、一言で言えば、httpからhttpsに移行した場合だと
というページの og:url というOGPタグを
<meta property="og:url" content="http://aaa.bbb/ccc" />
に書き換えればよいってことですね。
とりあえず、OGPと何か調べてみると。。。
OGP(Open Graph Protocol) とは
OGPとはOpen Graph Protcolの略称で、ブログ記事がFacebookやTwitter、mixiなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。
SNSでシェアされたときに、そのページのタイトル・URL・概要・画像を正しく伝えるためのHTMLの <head> … </head> 内に含めるmeta情報で <meta> 要素を使って記述します。
OPGのサンプルは以下のような感じです。
メタタグなので記事には表示されません。
|
1 2 3 4 5 6 7 |
<meta property="og:title" content="Example title of article"> <meta property="og:site_name" content="example.com website"> <meta property="og:type" content="article"> <meta property="og:url" content="http://example.com/example-title-of-article"> <meta property="og:image" content="http://example.com/article_thumbnail.jpg"> <meta property="og:image" content="http://example.com/website_logo.png"> <meta property="og:description" content="This example article is an example of OpenGraph protocol."> |
OGPのタグをWordPressに追加するには、テーマ自体が持っているものを利用するか、「All in One SEO Pack」「Yoast SEO」などのWordPressのプラグインを利用するのが普通です。
ただし、テーマと「All in One SEO Pack」「Yoast SEO」の両方に設定してしてしまうと、不具合の原因になるので、どれか一つで設定を行うようにします。
さて、「Yoast SEO」を調べてみると以下の記述を見つけました。
og:url を変更するためにYoast SEOプラグインを使ってみることに

The og:url tag pulls from the permalink of the post/page. When the permalink changes so will that og:url. While this is accurate is most cases, you or your developer can use the wpseo_opengraph_url filter to customize this feature.
The most common request to change the og:url is when a site migrates to https and wants to keep their previous share counts. The following code will change all og:url output so it starts with http.
「もっともよくある質問は、サイトをhttpsに移行しても、今までのFacebookのシェア数を維持したいので、og:url を変更したいという要望です」って書いてあり、サンプルコードも書いてありました。
「Yoast SEO」プラグインをインストールして、子テーマのfunction.phpに上記の記述を書けばよさそうです。
という訳で、今まで使ったことがなかったので、Yoast SEOについて調べてみました。
Yoast SEOとは
「Yoast SEO」は「All in One SEO Pack」とともにWordPressの2大有名なSEO用のプラグインです。
「Yoast SEO」については以下に説明が書かれています。

「All in One SEO Pack」については以下に説明が書かれています。

どちらもSEOのみならず、Google、Twitter、Facebookなどの主なSNSとの連携機能があります。
また、有料版もありますが、無料版でも十分使えます。
日本では、「All in One SEO Pack」の方がよく使われているような印象があります。
私も今までは「All in One SEO Pack」の方を使っていました。
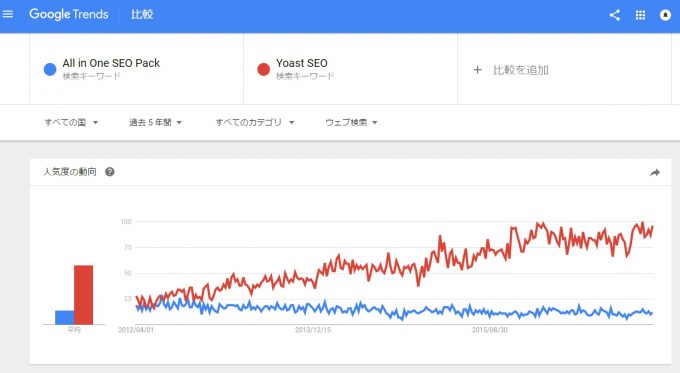
ただ、Google Trendsなどを見てみると、最近はYoast SEOの方がよく使われているのではないかと思われます。
これらのプラグインは、両方をインストールして有効化するのは望ましくないので、どちらか一方に絞ってもう一方は無効化しておきます。
という訳で、Yoast SEOをインストールしてみました。
Yoast SEOのインストールと設定
Yoast SEOのインストール
WordPressの管理画面から、Yoast SEOをインストールしました。
「Import from All-in-One SEO?」という設定があるので、「All in One SEO Pack」からの設定をインポートします。
その後、「All in One SEO Pack」を無効化しました。
また、「Yoast SEO」は「Google XML Sitemaps」というプラグインとも相性が悪いようなので「Google XML Sitemaps」も無効化しました。
Yoast SEOの設定
Yoast SEOの設定については、Yoast SEOのウィザードに従って設定すれば取り急ぎ十分です。
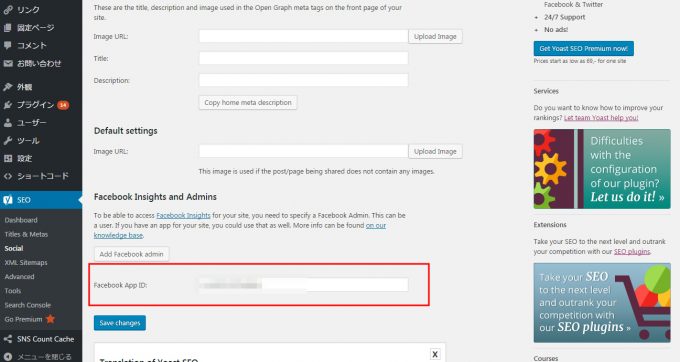
FacebookのアプリIDを取得
からFacebookのアプリケーションIDを取得します。
取得したアプリIDをYoast SEOの管理画面から入力しておきます。
大事なことの一つに、Facebook APP IDの設定は、テーマ、プラグイン等の中で必ず1つだけで行うようにします。
もし、WordPressのテーマ等で設定していた場合、テーマの方は無効化して、Yoast SEOのみで設定を行うようにします。
functions.phpに追加
私は、WordPressのテーマSimplicityを子テーマでカスタマイズしているので、子テーマのfunctions.phpに以下の行を追加します。
|
1 2 3 4 5 |
add_filter( 'wpseo_opengraph_url', 'replaces_opengraph_url_to_http' ); function replaces_opengraph_url_to_http( $url ) { return str_replace( 'https://', 'http://', $url ); } |
このプログラムを簡単に説明すると、
’wpseo_opengraph_url’ という変数の中で記載されている 'https://' で始まる文字列をすべて 'http://' で置き換えるというものです。
Yoast SEOの設定で、og:url は書き換わったか?
たとえば、この投稿のページ

のソースをブラウザで見てみます。
|
1 2 3 4 5 6 |
<meta property="og:locale" content="ja_JP" /> <meta property="og:type" content="article" /> <meta property="og:title" content="https(SSL化)したらFacebookの「いいね」が0になったので、引き継ぐ方法を調べた | urashita.com" /> <meta property="og:description" content="  常時SSL化を行ったところ、Facebookの「いいね」が0(ゼロ)になってしまいました。 常時SSL化は以下の方法で行ってい..." /> <meta property="og:url" content="http://urashita.com/archives/14047" /> <meta property="og:site_name" content="urashita.com" /> |
この通り、
og:url の content が https ではなくて、http であることが確認できました!
さて、肝心のFacebookの「シェア」「いいね」は引き継がれるのか?
Facebookの「シェア」「いいね」は引き継がれるか?
SNS Count Cacheでキャッシュを消去して、再度、サーバーから「シェア」「いいね」を取得するようにします。
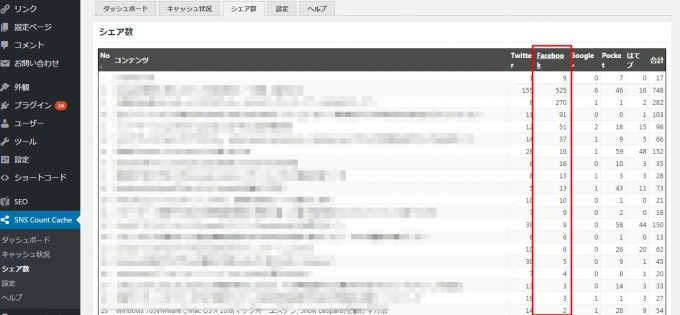
その後、しばらく待つと、なんとなく「シェア数」「いいね数」が入ってきました。
ただ、ちょっと少ない?ような。。。
「シェア」「いいね」が少ない原因を調べてみました。
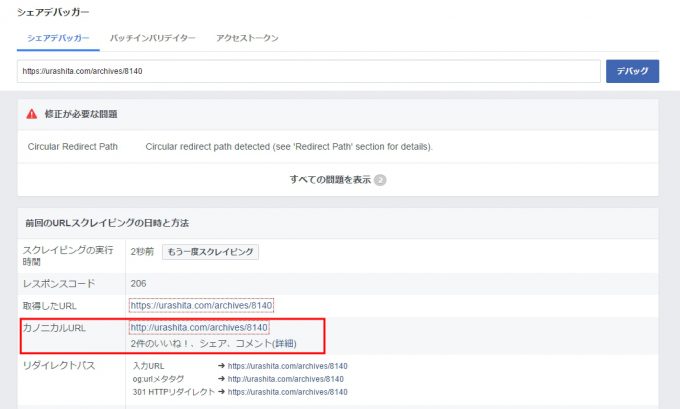
FacebookのOpen Graph Debuggerで調査・スクレイピング
FacebookのOpen Graph Debuggerで調査・スクレイピングを行ってみました。
取り急ぎ、

というサイトについて調べてみました。
前回、スクレイピングされたのが、なんと2016年6月2日、10ヶ月も前です。
それ以降は、自動的にスクレイピングされないのでしょうか???
やむを得ず、Open Graph Debuggerで「もう一度スクレイピング」を押してみます。
カノニカルURL、つまり古いURLの方で「いいね」を取得しました。
という訳で、「シェア」「いいね」が少ない問題も解決しました。
まとめ
HTTPSに変更すると、Facebookの「いいね」がゼロになる現象は世界的に有名な現象です。
例えば、IT業界で有名なQAサイトであるStackoverflowには以下の質問があります。
Switching from HTTP to HTTPS, lost all Facebook “Likes” count
多くの人は、プログラマティックにPHPで、og:url を書き換えたりしているようですが、素人には少しとっつきにくいですね。
今回は、WordPressの「Yoast SEO」プラグインとfunctions.phpに数行の追加のみでなんとか対応しました。
まだ、Open Graph Debuggerで「もう一度スクレイピング」を押す必要がある?らしい問題が残っていますが、本質的な問題はこれで解消したようです。
↓WordPressのプラグインに関する関連本はコチラにまとめました。
↓Facebookに関する関連本はコチラにまとめました。
この記事、お役に立てば、シェアしていただけるとうれしいです。












コメント
[…] https(SSL化)したらFacebookの「いいね」が0になったので、引き継ぐ方法を調べ… […]