皆さん、ペラサイトって知っていますか?
ペラサイトとは、中身がペラペラなゴミサイトではなくて、「ユーザーにとって必要な情報を簡潔に1ページにまとめて提示できている」ページです。
ペラサイトで稼ぐアフィリエイトサイトの作り方、キーワードの選び方
に詳しく書かれています。
多くのアフィリエイターはペラサイトを作成するために、シリウス(Sirius)のようなサイト作成ツールを使うようですが、WordPressとプラグインだけでも十分ペラサイトを作ることが可能です。
そこで、WordPressで独自ドメインのアフィリエイト用ペラサイトを作る手順を公開します。
目次
レンタルサーバーの契約
独自ドメインを使うにはレンタルサーバーが必要です。
レンタルサーバーは「エックスサーバー」でよいでしょう。
エックスサーバーは年間15,000円程度ですが、SSLも無料でついてきます。
Googleの検索エンジンもSSL推奨になっているために、SSLは必須です。
エックスサーバー
良い点
- 高品質、信頼性が高い
- わかりやすいユーザーインターフェース
- SSLが無料
悪い点
- 思い当たらない
↓エックスサーバーの公式サイトはコチラ
エックスサーバーの申し込みから、操作の流れは以下にまとめました。

エックサーバーでは、1個無料のドメインをもらえるキャンペーンをやっていることがあります。
このキャンペーンを利用すると、次のドメイン取得を行わなくて済みます。
ペラサイトのドメインの取得
ペラサイトの場合、多くはアフィリエイト目的でしょうか。
アフィリエイトの場合、目標とするキーワードを含んだドメインが望ましいと思います。
日本語ドメインの方がSEO上有利との話もありますが、実際のところ詳しくは分かりません。
おそらく多少は有利なんだと思いますので、私はその時々で日本語だったり英語だったりでドメインを取得しています。
また、私の場合、comドメインのみを取得しています。
xyzとかpwとかのドメインは安いですが、SEO上不利との話を聞きます。
ドメインは、お名前.com から購入するとよいでしょう。
↓お名前.comの公式サイトはコチラ
ドメインの維持費は年間1,000円程度です。
ドメイン名を自分で探す場合
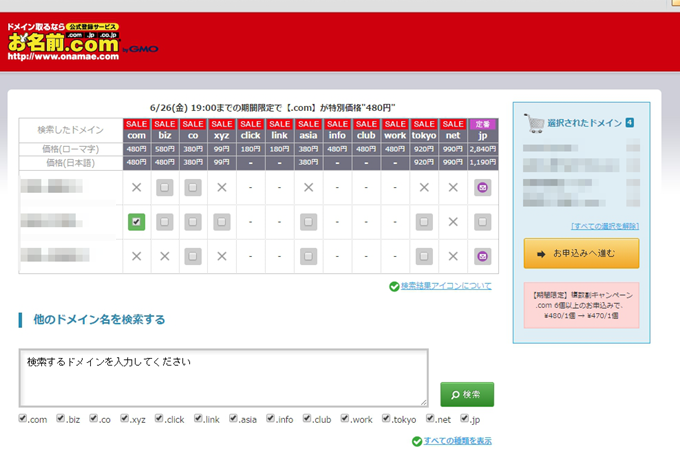
自分でドメインを探す場合は、お名前.com の管理画面から探します。
ドメインは世界で一つだけなので早い者勝ちです。
日本語ドメインは比較的ユニークなものを取りやすいです。
英語の場合、分かりやすいものは既に取得されていることも多いです。
お名前.comでは複数のドメインを指定して、取得可能かどうかを調べることが可能です。
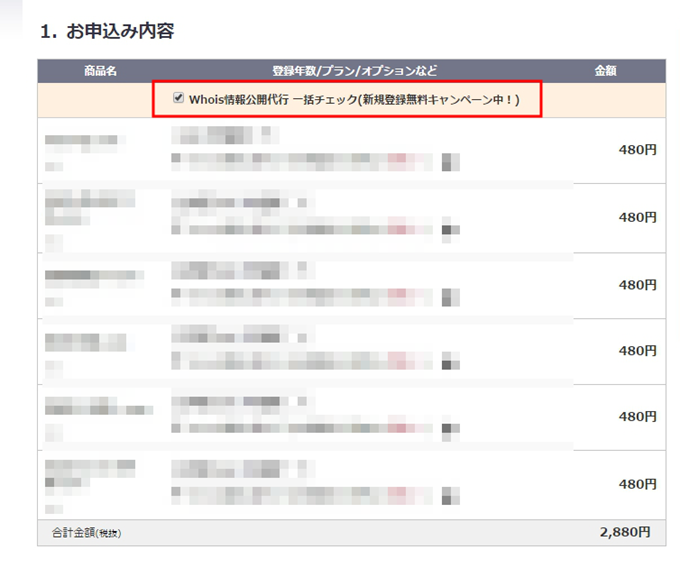
ドメインを取得して申し込む際は「Whois情報公開代行 一括チェック」にチェックしておきます。
ここにチェックすると、お名前.comがWhois情報の公開を代行してくれます。
この特典は申し込む時のみ無料で代行してくれます。
ドメインを申し込んだ後に代行を申し込むと有料になるので、必ず申し込み時にWhois情報公開代行にチェックをしておきましょう。
中古ドメイン (オールドドメイン) を探す場合
一方で、中古ドメインを使うって言う方法もあります。
中古ドメインは、取得時に3000円から高いもので10万円ぐらいしますが、一般的にSEOに有利です。
↓中古ドメインを取得するにはコチラ
中古ドメインでSEOを成功させる【アクセス中古ドメイン】
![]()
中古ドメインを自分で取得する方法を以下にまとめました。

レンタルサーバーでドメインのIPアドレスを変更
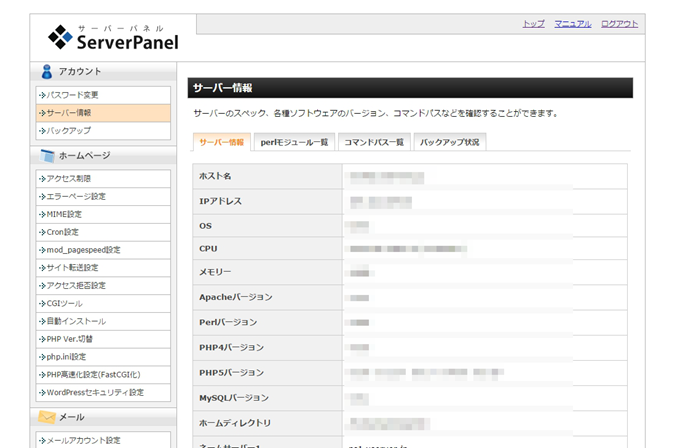
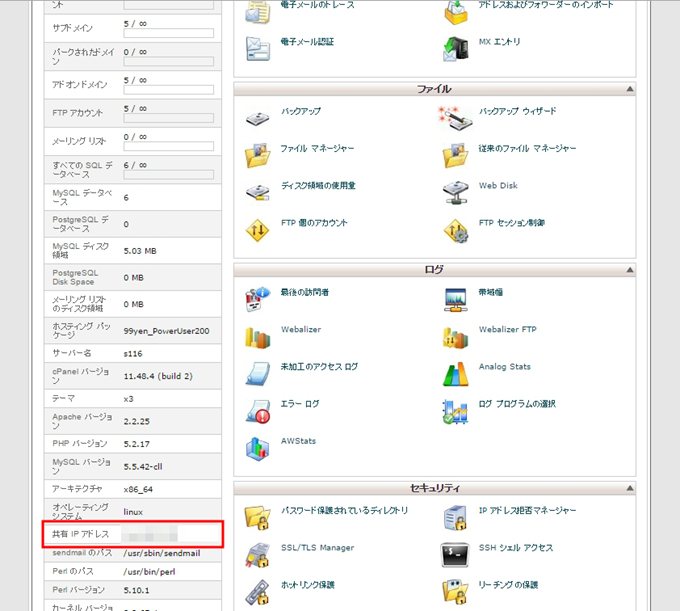
レンタルサーバーからIPアドレスを取得します。
エックスサーバーの管理画面からIPアドレスを取得可能です。
これは、エックスサーバーの管理画面です。
これは、99円レンタルサーバーの管理画面です。
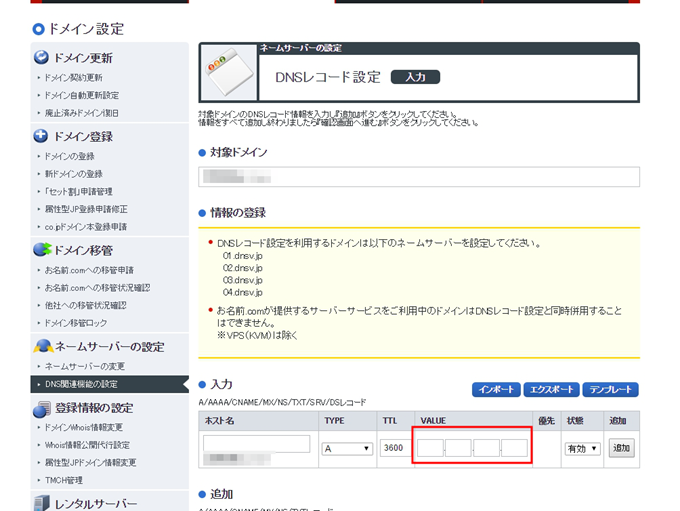
ドメインを取得後、お名前.comの画面でレンタルサーバーのIPアドレスを設定します。
DNS関連機能の設定で該当のドメインを選択して、AレコードにレンタルサーバーのIPアドレスを入力して「追加」します。
通常、DNS関連の設定の更新には半日から最大で2日ぐらいかかります。
レンタルサーバーでWordPressを構築
レンタルサーバーでWordPressのインストールを行います。
WordPressのインストールは以下の記事に書いてある通りです。
エックスサーバーの場合:

99円レンタルサーバーの場合:

WordPressのインストールが完了したら、管理画面からログインします。
お名前.com でDNSレコードを設定した場合、管理画面にログインできるまで1時間から最大2日ぐらいかかることがあります。
WordPressのテーマ、テンプレートは何を使うか?
WordPressのテーマとして何を使うべきか、あるいは有料版がよいか、無料版がよいか?もよく議論されることです。
結論としては、テーマは使いやすいものであれば何でも構いません。
無料版としては、Simplicity(https://wp-simplicity.com/)、Cocoon(https://wp-cocoon.com/)があります。
有料版としては、SEOテンプレート【賢威】があります。
ここでは、Simplicityを使ってみました。
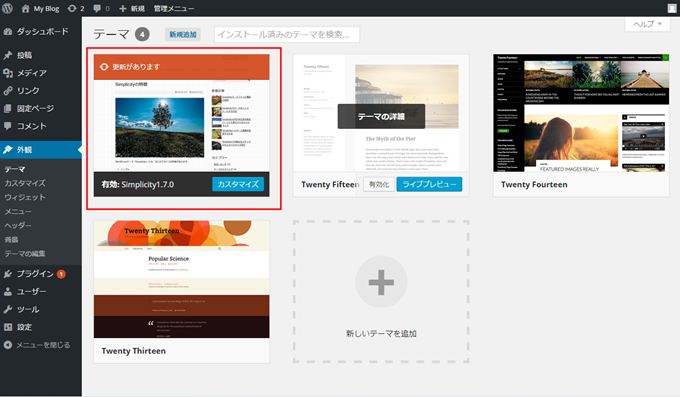
ダッシュボードから「外観」で「新規追加」で、
Simplicity (https://wp-simplicity.com/)
というテーマをインストールして有効化します。

WordPressのプラグインのインストール
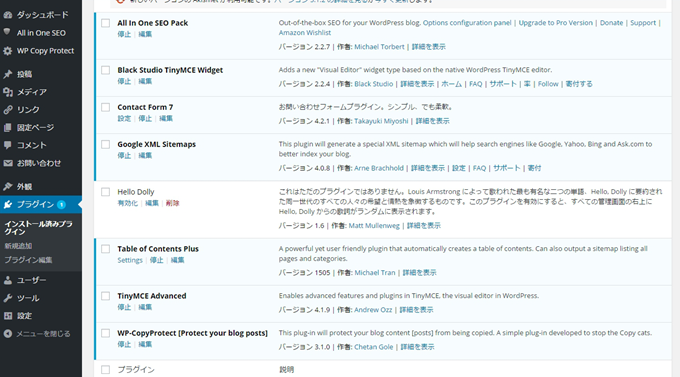
次に、「プラグイン」の「新規追加」でプラグインをインストールします。
インストールするプラグインは以下の通りです。
All In One SEO Pack
Contact Form 7
Google XML Sitemaps
Table of Contents Plus
TinyMCE Advanced
WP-CopyProtect [Protect your blog posts]

次にプラグインの設定を行います。
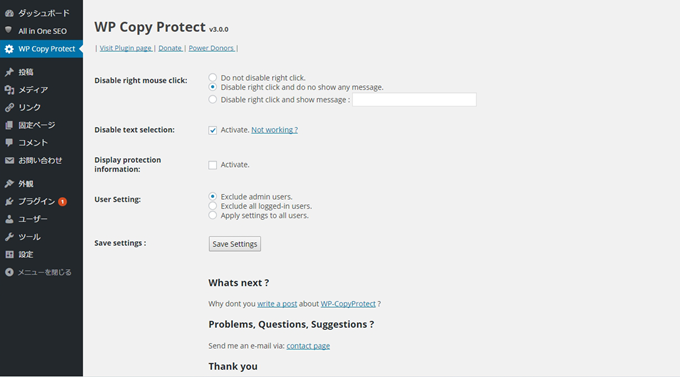
「WP Copy Protect」の設定画面です。
右クリックの防止を行うことが出来ます。
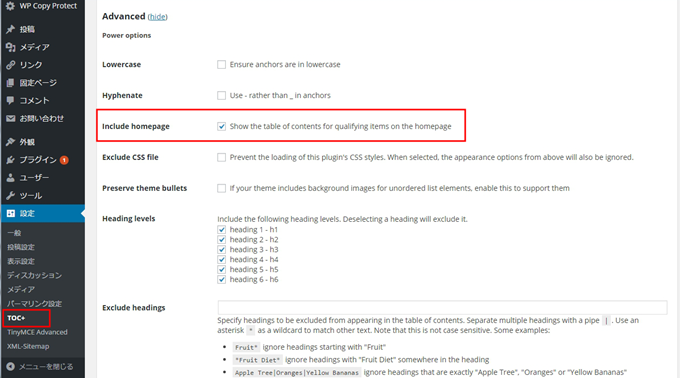
「Table Of Contents」 目次を作ることが出来ます。
「Include homepage」にチェックしておくと、トップページの投稿にも目次が表示されます。
基本、ペラサイトは1ページだけなのでトップページがしっかりと書けていればよいです。
トップページに目次があると見栄えがよいです。
「固定ページ」で「お問い合わせ」のページを作ります。
「Contact Form 7」のショートコードを追加します。
「外観」⇒「メニュー」から「ヘッダーのナビゲーション」を作成します。
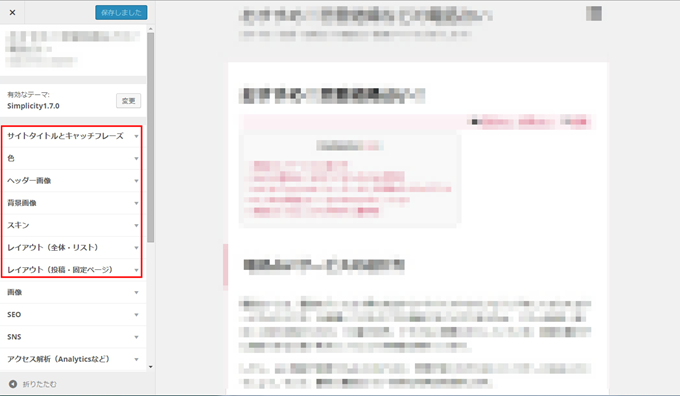
「外観」⇒「カスタマイズ」から外観を整えます。
「サイトタイトルとキャッチフレーズ」⇒これは、どのキーワードでランディングすべきかを決めるので超重要です。
「スキン」⇒きれいなスキンを選ぶと、それらしく見えます。
「レイアウイト(全体・リスト)」⇒「一覧リストのスタイル」で「全文」を選びます。ペラサイトの場合、トップページに投稿の全文が表示されるようにします。
サイドバーに関連広告を貼る
関連する広告を右側にさり気なく貼っておきましょう。
まず、日本最大級のアフィリエイトASPであるA8の会員になります。
A8.net
![]()
A8の中で広告を選んでおきます。
広告を貼る位置は、
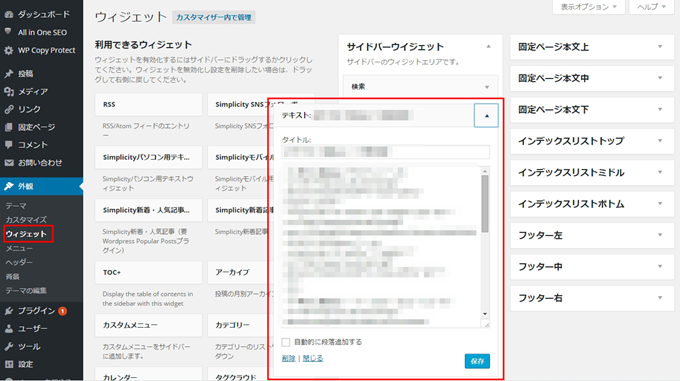
「外観」⇒「ウィジット」から「サイドバーウィジット」
を選択して貼り付けます。
ここは、サイドバーなので、本文と関係した関連広告などのバナーを貼ります。
本文を書く、本文にテキスト広告を貼る
もっとも重要な作業です。
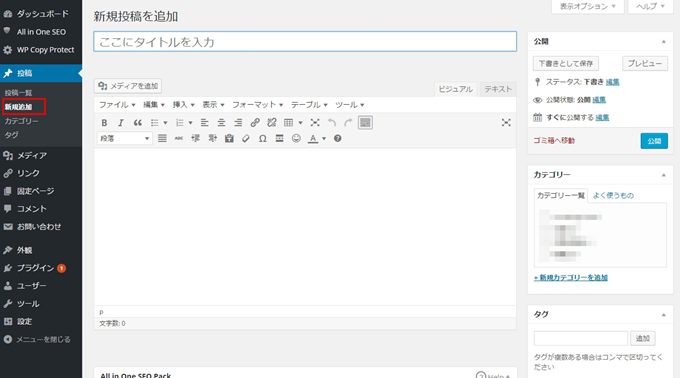
「投稿」⇒「新規追加」で魂のこもった1ページの文章を作成します。
最低でも2,000文字は欲しいところです。
・・・
・・・
・・・・
広告は、大きく分けて、バナーとテキストリンクの2種類あります。
バナーの例
![]()
テキスト広告の例
レンタルサーバー Xserver
![]()
テカテカした派手なバナーよりも、地味なテキストリンクの方がクリックされます。
本文ではアフィリエイト広告はテキストリンクだけにしましょう。
ペラサイトの完成
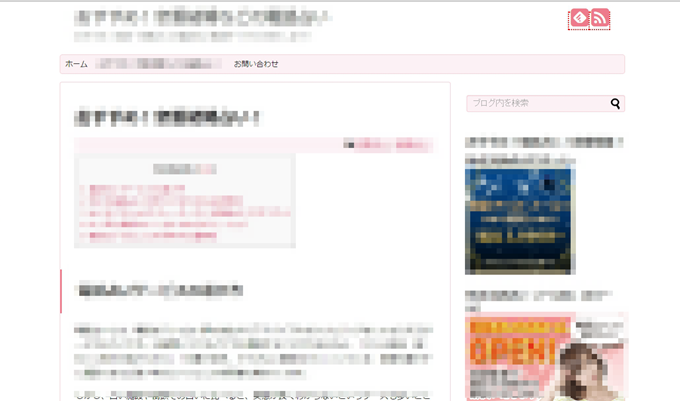
こうして魂のこもったペラサイトが完成します。
中身はお見せできませんが、なんとなく、完成されたのがわかるでしょうか?
画像などをもう少し多用するとユーザーにとってよりわかりやすいものになります。
まとめ
まとめると、
- エックスサーバーでレンタルサーバーを取得
- お名前.com でドメインを取得
- WordPressをインストール
- WordPressのテーマとプラグインの設定
- 本文を書いて広告を貼る
です。
[関連書籍]
これは、ホントに仕事のサッと現場で使えます。
WordPressを理解する上でとても役に立ちました。
スマホにも対応したレスポンシブデザインについても詳しく書かれています。
その他のWordPressのおすすめ本
↓WordPressのおすすめ本はコチラ
















コメント